I’ve just released version 4.5 of Java, JavaFX theme JMetro. This version adds new styles for the Text Field and Password Field. Inspired, as usual, by Fluent Design.
In this post I’m going to go over the details about this new release.
JMetro version 4.5
Like I said in the introduction, JMetro 4.5 has just been released.
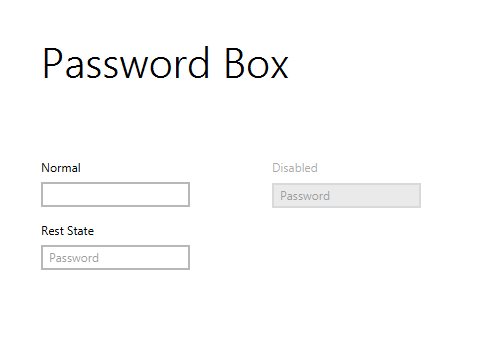
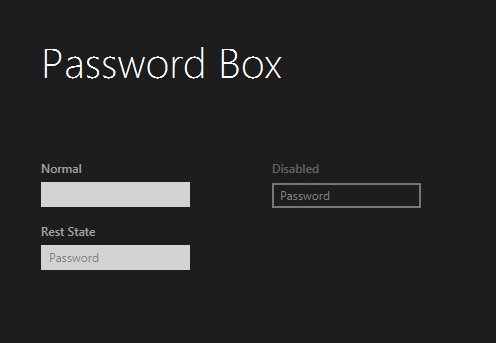
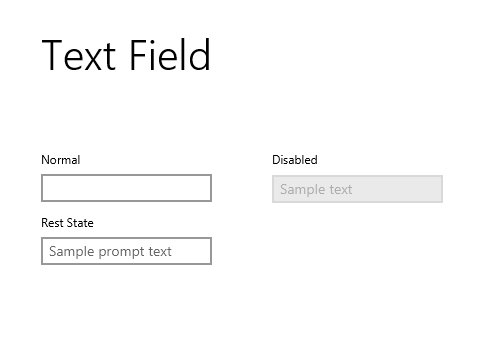
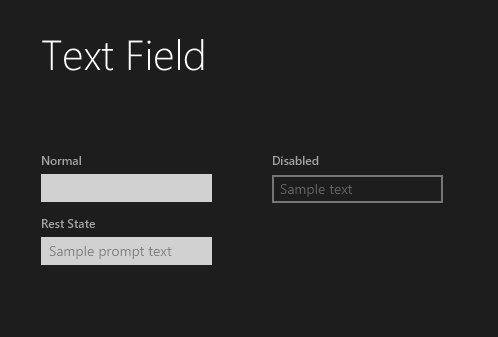
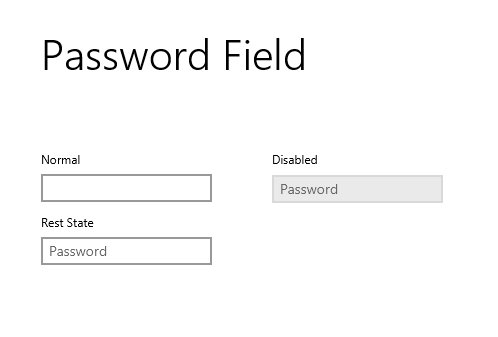
I’ll start by showing the old Text Field and Password Field styles, prior to JMetro 4.5:
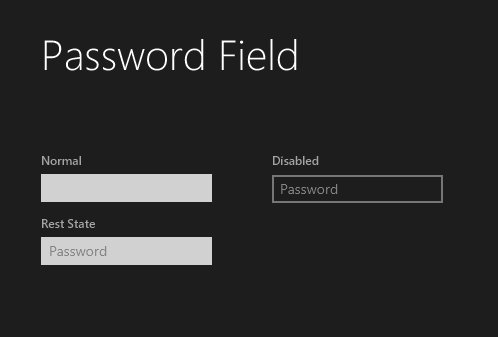
And the old light and dark style for the Password Field:
These are some of the differences between the old styles and the new styles introduced in JMetro 4.5:
- Colors have changed;
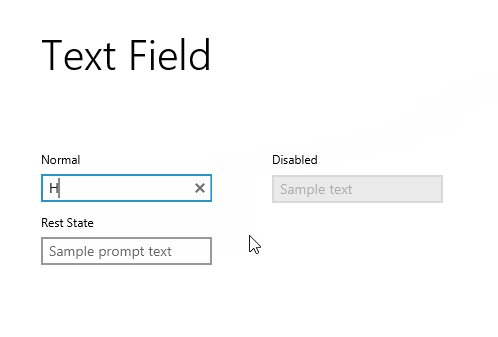
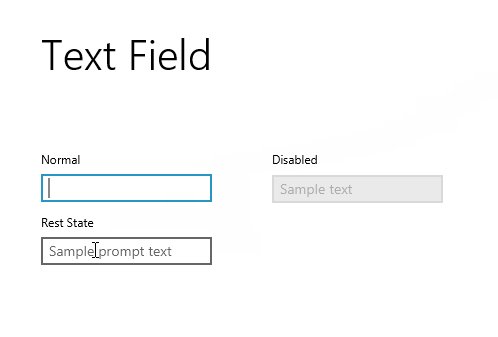
- Accent color is used when the controls are focused (control is open for, and receives keyboard input);
- Hover colors have changed;
- Text has been made bigger by default;
- Icons for clear and show password have been tweaked slightly (positioning and size).
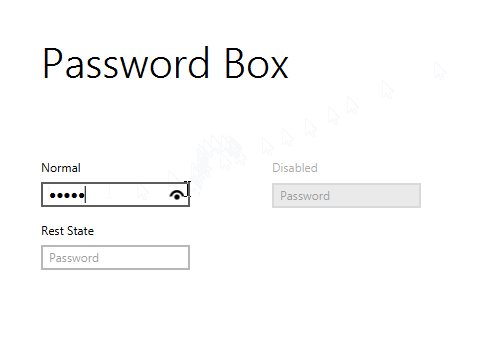
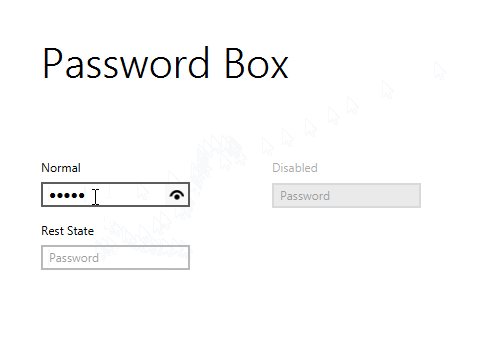
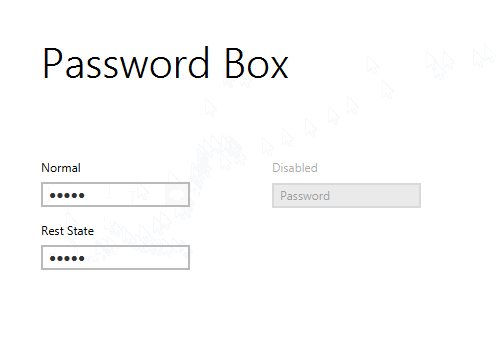
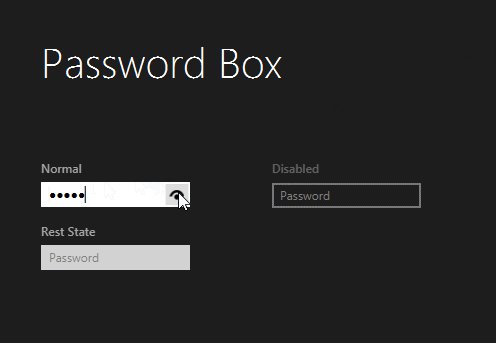
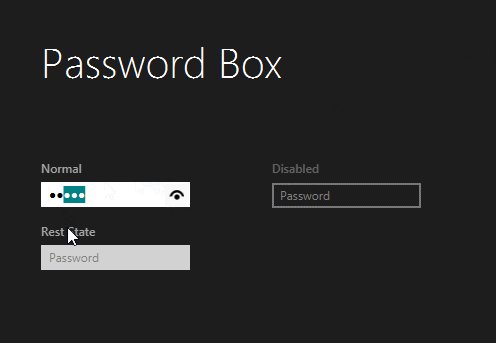
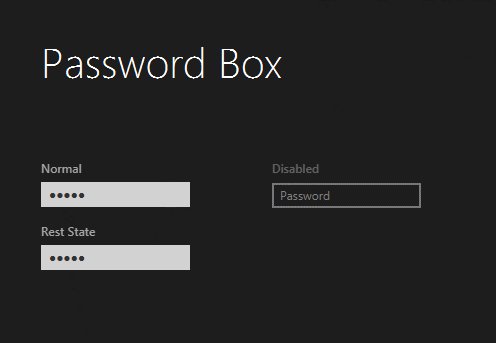
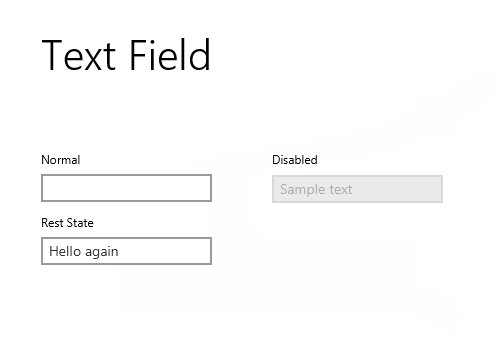
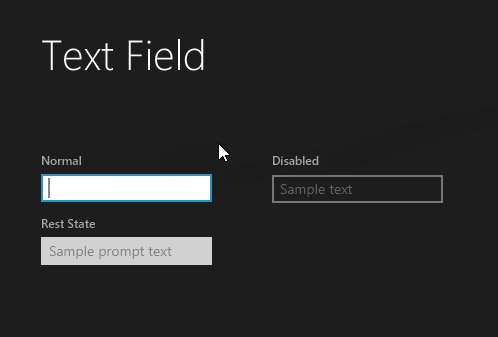
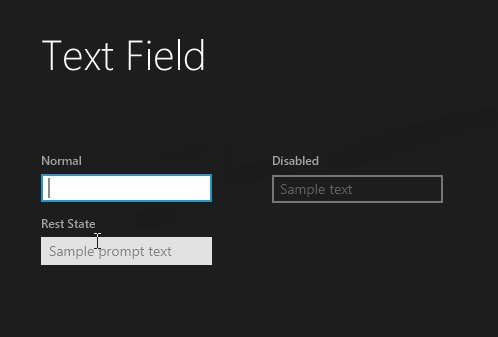
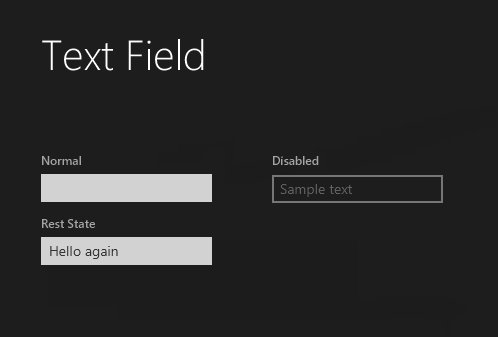
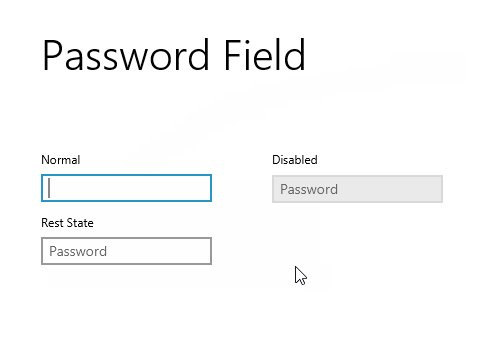
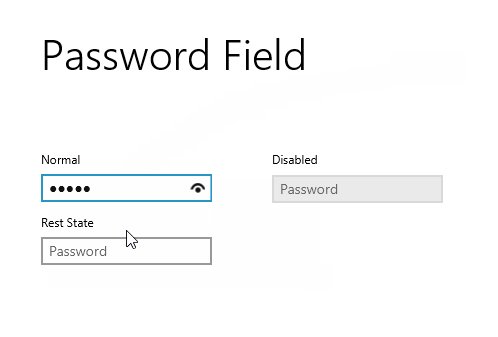
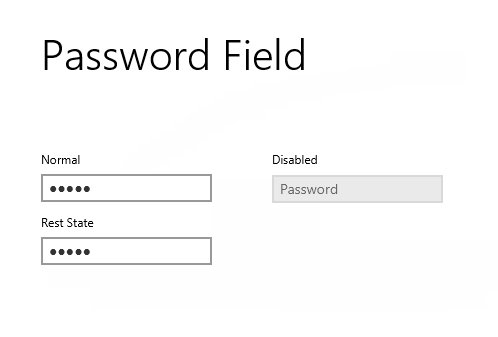
And here are the new styles in action:
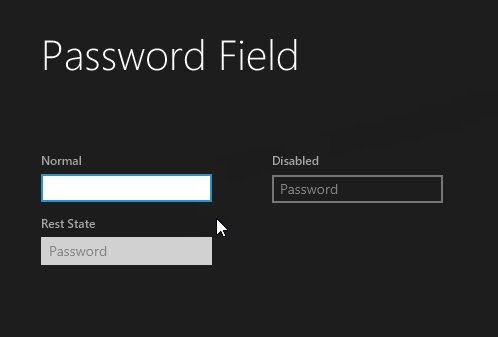
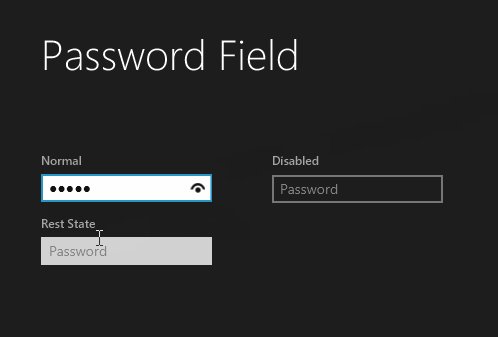
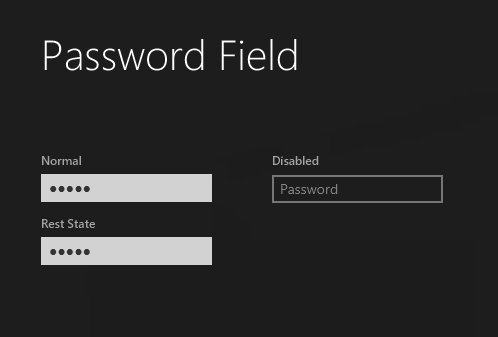
New Password Field styles look as follows:
There are differences between the new styles and Microsoft’s Fluent Design. Namely icons, I don’t like Fluent Design’s icon for the show password button on the Password Field. And colors, I’m also not fond of how in the dark version the color changes abruptly from black to white when the controls get focused.
Of course if you don’t agree you can easily add a stylesheet to override the JMetro looks after the call to applyTheme from the JMetro class.
In the future I plan to slightly update the show password icon and make its stroke thinner.
Wrapping up
JMetro version 4.5 is just out. With it new Password Field and Text Field styles are available.
As always if you want to look at the documentation you can check out Java, JavaFX theme JMetro page. Which will be updated soon with the details from this new version.
Next, I’ll probably be looking at, and updating the Progress controls.
Follow me on twitter. And enjoy.








What should be the font of Labels?
When I apply JMetro to my scene, the Button and TextField fonts look fine, but the Label fonts look too small.
Hi Saeid,
Please submit issue in the issue tracker: https://github.com/JFXtras/jfxtras-styles/issues
Thanks.
How do I remove the clear text X button from TextField?
That’s something on the TODO list. Adding a css property to toggle whether that should appear or not.
Meanwhile you can try changing to the Modena text field skin, through the -fx-skin css property. So the styling remains but not the new functionality.
Thanks. I added to following to my css and it worked:
.text-field{
-fx-skin: “com.sun.javafx.scene.control.skin.TextFieldSkin”;
}
Great Saeid!
BTW Saied, you can also target that on a case by case situation, of course, so that not all TextFields get the “x” removed…
my problem with the x was that i tried to display text in arabic (right to left direction) and when i changed the alignment to CENTER_RIGHT the x is now hiding a portion of the text, hiding it by changing the skin worked but can i move it to the left side of the textfield through css ?
No you can’t. Can you file an issue for that in the JFXtras-styles issue tracker? For the support of right to left orientation in the skins..