Introduction
Contents
Ribbon control for Java, implemented using JavaFX, based on the Microsoft Ribbon.
You can use this control to simplify the UI of applications with a significant number of actions.
This control is used all over Microsoft’s products, it started to be used on the office family of products, later Microsoft expanded its use to other products like Outlook, MSPaint, Windows Explorer, etc. Also other companies have adopted it in their products like for instance Autocad from Autodesk.
Real examples
I’m a JavaFX and Swing Freelancer and Consultant or more generally a front end freelancer and consultant, I say that because I have a long experience with those technologies, especially JavaFX, but I like to better classify myself as an overall front end freelancer and consultant since I also have experience with web technologies, building web apps, etc, and knowledge / experience with User Interface Design, User Experience, etc. As a computer engineer I obviously know back end, and other areas of computer science but I prefer and have a greater experience with front end.
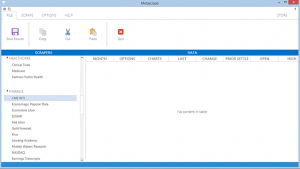
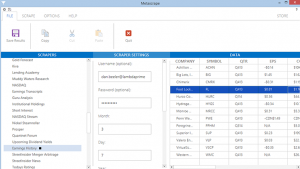
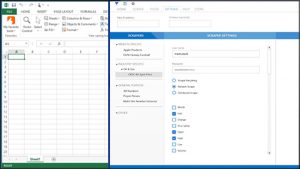
I want to show you how a real JMetro and also FXRibbon app can look like. Generally, I need to keep client’s confidentiality, but for this one project, a big client from the U.S.A, I can reveal some screenshots. There are things I don’t like about it now and would have done differently, to my defense this was done almost 5 years ago:
How to get it
It’s a free open source library.
The repo is available at this url: https://github.com/dukke/FXRibbon
You can download the library jar from here.
Alternatively FXRibbon is on Bintray and JCenter (replace version with the version number you want):
compile 'com.pixelduke:fxribbon:1.2.2'
Send me pictures of your application if you have time, to get a better understanding of how it’s being used and also (if you allow) for example uses illustration: ![]()
Details
The Ribbon is a very complex control, with several features and different specialized controls that go inside the Ribbon.
Goals for this control:
- Customizable via CSS;
- FXML friendly;
- Have an appearance, that looks good, modern and simple.
API
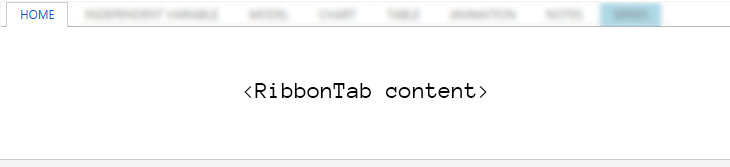
The main control is the Ribbon, typically you’ll had it to the top of a scene. The Ribbon contains RibbonTab instances which you’ll add to its RibbonTab collection.
RibbonTab
The RibbonTab has a collection of RibbonGroup instances. You cannot add controls directly into a RibbonTab, you must first add RibbonGroup’s. The RibbonTab has a title, which you can pass in the constructor or set through the text property.
Contextual Color
You can set a different color for the RibbonTab, through the ContextualColor property, this is used when the tab is temporary and only exists in the Ribbon when an object is present in the interface. Think for instance, a table in a Microsoft Word document, if the user adds a table then a new RibbonTab appears to edit the properties of that table, but the tab only exists while the table exists.
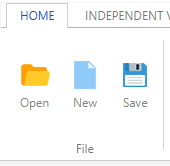
RibbonGroup
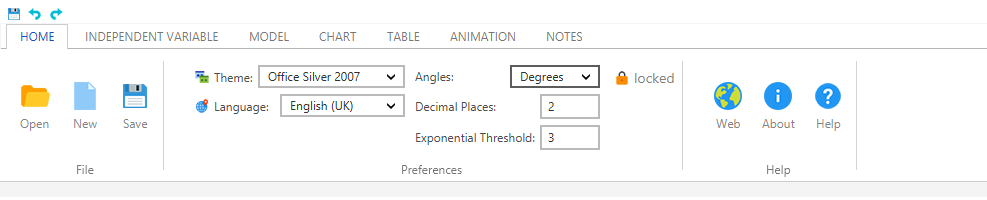
A RibbonGroup has a title (in this case “File”) and a collection of Nodes, which are the controls the user interacts with, this can be Buttons, ComboBox’s, etc.
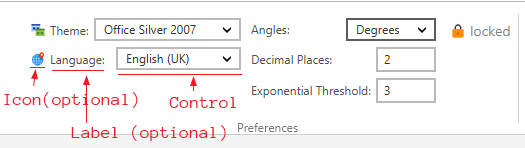
RibbonItem
A RibbonItem can be used when you want to add a label and/or an icon next to the control. You typically create the RibbonItem, set the label and icon and add it to a RibbonGroup that’s part of a Ribbon.
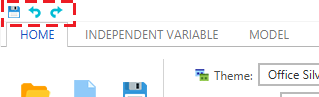
QuickAccessBar
The QuickAccessBar sits on the top of the Ribbon and is useful to show commands that should always be accessible no matter what tab the user is on. Good candidates are Save, Undo, Redo, etc.
Commands are displayed horizontally next to each other.
Look and Feel
For the controls inside the Ribbon, the current option is to use the JMetro style. For the most common controls, e.g. textfields, comboboxs, etc. The styles (skins, CSS and such) have been, for now, imported into the Ribbon control to avoid another dependency. The Modena style (that comes with the JavaFX SDK) could have been used but it can feel like an out of date/out of fashion theme right now, it still uses some skeuomorphism.
Styling the Ribbon through CSS
You can style the Ribbon through CSS basing yourself in the default ribbon stylesheet. At the time of writing it is located inside: “FXRibbon/src/main/resources/com/pixelduke/control” folder.
Or you can do it more easily by overriding the following CSS variables:
ACCENT_COLOR: specifies the accent color. For instance, a possible usage is to use your brand color as the accent color.RIBBON_BUTTON_HIGHLIGHT_COLOR: Defines the color to be used in buttons throughout the Ribbon. This color is, by default, a variation of theACCENT_COLOR.RIBBON_BUTTON_SELECTED_COLOR: This variable defines the color to be used when buttons are selected, like the “locked” button in the previous example. This color is also, by default, a variation of theACCENT_COLOR.CONTROLS_LABEL_COLOR: Color of labels used on controls that are inside the ribbon. The default color is a black tone (with a value of #4b4b4b).TITLES_COLOR: color for the title label on ribbon tabsRIBBON_GROUP_TITLE: color for ribbon group title label
The most significant variable is ACCENT_COLOR. Other variables are, by default, automatically calculated based on the ACCENT_COLOR. The CONTROLS_LABEL_COLOR, TITLES_COLOR and RIBBON_GROUP_TITLE variables control the color of labels.
For more information read this blog post.
Examples and further reading
The test folder has a couple of self-explanatory test examples that you can look into to further understand the API.
For the list of blog posts on the FXRibbon library, check out the FXRibbon blog post category.
Issues and contributing
If you want to support the development of this library consider a donation or sponsoring a feature or bug fix.
In case you want to contribute, you’re welcome to file a PR.
If you just want to make a request for a feature or a bug fix, you can file an issue in the issue tracker: https://github.com/dukke/FXRibbon/issues. You’re welcome to do it but in this case there is no guarantee of when I’ll be able to address it, it depends on how much free time I have and priorities, please be patient.
Icons in test apps
Kudos icons8 for the icons used in the test apps, visit https://icons8.com for more information.