Introduction

Contents
This Java, JavaFX theme, builds upon the lessons and my work with JMetro.
The first inspiration will be Fluent Design (like JMetro) because the vast majority of Desktop users are Windows O.S. users but the emphasis will be even more on not trying to copy Fluent Design but on actually trying to come up with a new theme that picks on the best of Fluent Design as well as on other known themes. From time to time, I’ll also try to come up with original designs where I see it fit.
Transit theme is composed by stylesheets and new skins.
Transit theme is, at the time of writing of this document, targeted at Java 17 (JavaFX 20), the latest LTS.
The Transit Theme code is located on GitHub.
If you want to go more in depth, check out the JMetro documentation page as Transit builds upon the work done in creating JMetro.
If you are using Transit theme please let me know and share. All this work is made on my spare time for free without getting anything in return. I just ask you to share and let me know that you are using it.
This is important because by seeing how it’s been widely used I can see what should be improved, it’s also important so I can keep motivated to continue.
Real Examples
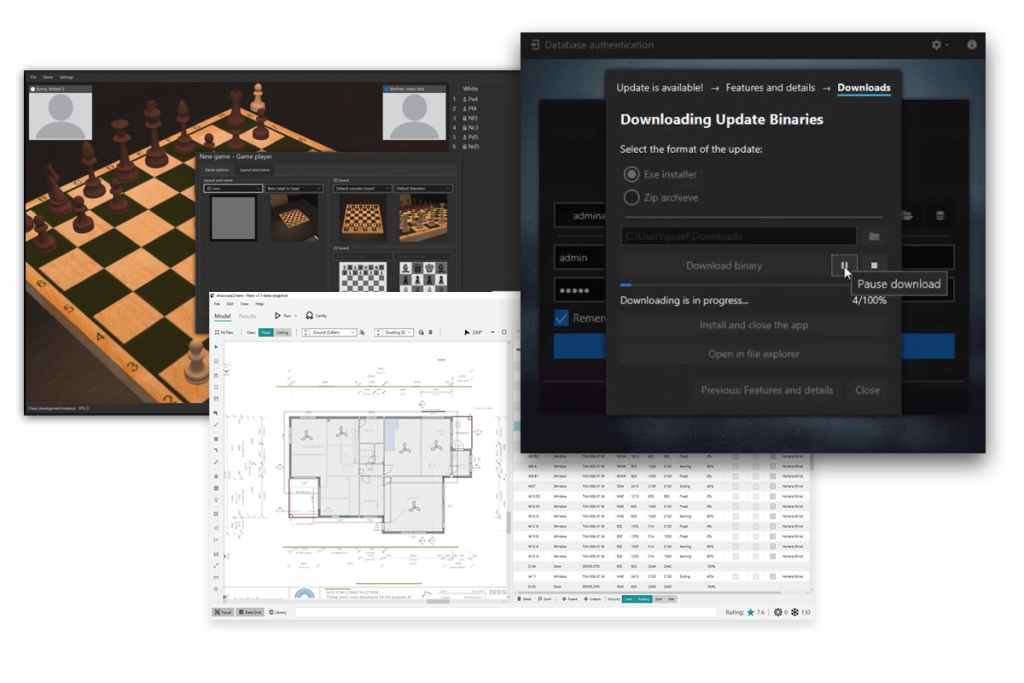
Following are applications that use Transit and JMetro (JMetro a precursor of the Transit Theme).
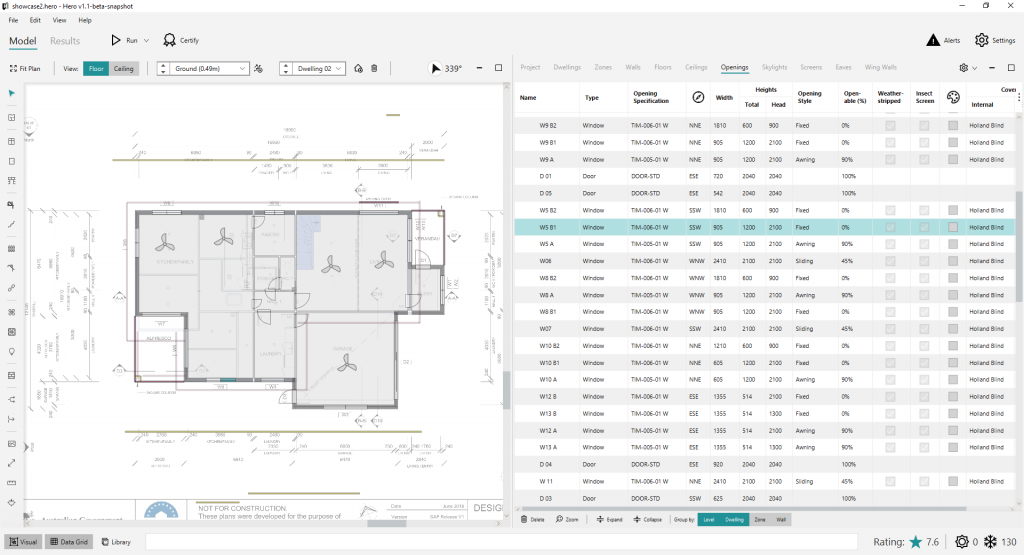
JavaFX CAD application
As a Freelance Consultant I’ve had the experience of using JMetro on some of the apps I’ve created for my clients. This is one of those examples, a CAD application (similar to Autocad) with the specific purpose to do energy efficacy assessment of Dwellings and multiple Dwellings.
More information about it here.

John Sirach chess game
An awesome chess game, created by John Sirach (@john_sirach).
DansoftOwner applications
A list of very nice looking applications created by DansoftOwner (@DansoftO). Below is one of his tweets showing a screen capture video of one of them.
Applications used by NASA and the White House
Some applications used by NASA. Below is a Youtube video of the most famous one, called Deep Space Trajectory Explorer. The main engineer behind this app was Sean Phillips (@SeanMiPhillips). These applications have been released a few years ago and so use an older version of JMetro.
According to Sean Phillips, there are also applications used by the White House but that aren’t public that use JMetro.
Other applications
To see more applications using JMetro check out the JMetro showcase page.
Strengths and Key Principles of the Transit Theme
Following are the key principles behind the architectural decisions that are made in the Transit Theme and what are, in my opinion, the strengths and advantages of Transit.
Transit is a “pluggable” JavaFX theme. This means the developer has to do almost zero effort to set or unset this theme as explained in the following section.
Leverages JavaFX Skins
Transit tries to take full advantage of the JavaFX Skin mechanism, through the use of the FXSkins library. This means that, through the use of the FXSkins library, Transit creates new skins for the JavaFX controls that already exist in the JavaFX SDK without creating new controls (same goes for controls in third party libraries like ControlsFX).
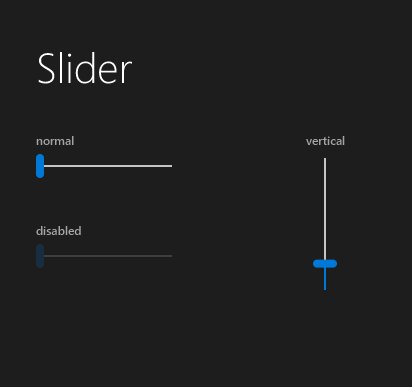
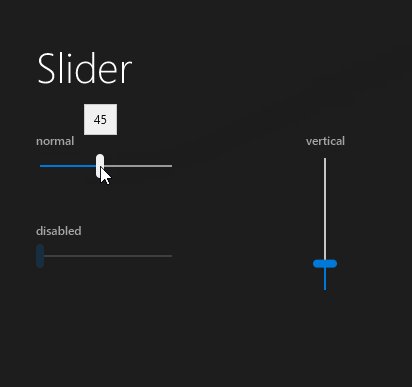
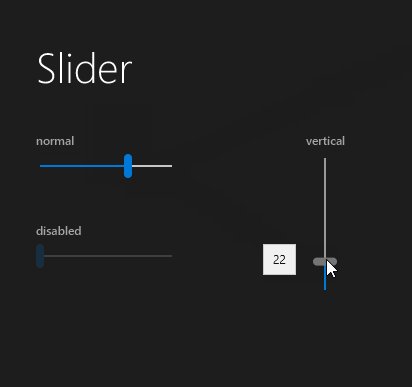
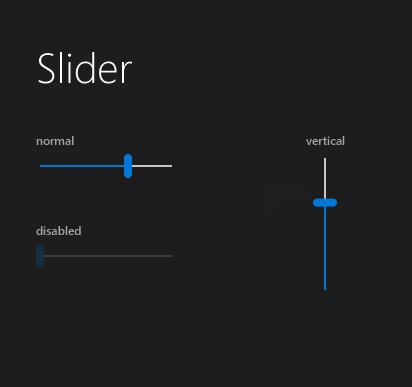
For example, FXSkins, adds behavior to the Slider control. It adds a popup that fades in and out when the user drags the thumb, that popup is always located over the thumb and shows the Slider current value. Instead of creating a new Control, similar to the Slider, that has this new added behavior, FXSkins sets a new Skin for the Slider (the standard JavaFX SDK Slider) “behind the curtains”, that defines this new behavior and style. The new Skin is set in the FXSkins stylesheets without the developer having to do anything. The developer also won’t have to change anything in his already existing code that interacts with the Slider control.
The benefits of this approach are:
- Really easy to set this theme on an existing app. You’ll have all the added features to your existing controls with almost zero effort (run only 1 line of code);
- Very easy to switch to another theme either because you want to set another theme on a different environment (OS, etc) or you just want to start using another theme altogether;
- You’ll keep having features added to the controls you’re using in your application every time there’s a new version of this theme with new features, without the need to change any code. All you need is to update the version of Transit.
You can easily revert to using the standard skin of controls by setting the -fx-skin property in a stylesheet. If you stick with the new Skins you can also tweak the new behavior that they add, though the use of new CSS properties that these new Skins add to the corresponding control.
Look Integrated and Better on Windows
Transit is partially inspired by Fluent Design which means that applications using Transit will feel more familiar to Windows users. Given Windows users are about 90% of all Desktop users, this can be a big win.
Tries to Look, Good, Modern and Simple
Transit follows latest trends in Design. It is a flat design. However, if you prefer, you can easily set a different theme when on an O.S. different from Windows since all you need to do is not run that line of code that sets Transit as the theme and simply load your own stylesheet instead.
Doesn’t Try to Mimic Fluent Design
Transit doesn’t try to be a copy or mimic Fluent Design. It is instead inspired by it and also inspired by other known themes. Whenever I don’t like the Fluent Design specification or its Windows implementation, I do it differently.
Given there are also controls that don’t exist in these known themes but exist in JavaFX or that some JavaFX controls are slightly different, sometimes adaptations also need to be made and in the case of controls that don’t exist in these known themes, new styles have to be created.
How to get it
This library is available as a Maven dependency, you can get it from Maven Central. Example, using Gradle (replace version number with the version you want):
implementation 'com.pixelduke:transit:2.0.0'
To use Transit consult the section “How to use”. Also, for your reference you can check out Transit stylesheets that are available in the Transit repository. The files are inside the Transit project (transit directory).
Samples (code examples) can be found inside the samples project (samples folder).
Some controls styled in Transit can be found in the ControlsFX library.
If you’re using Transit, JavaFX theme, please send me pictures of your app to ![]() . It will be very important to check how you are using Transit and adjust it to better fit the use cases. Also for example uses (if you allow).
. It will be very important to check how you are using Transit and adjust it to better fit the use cases. Also for example uses (if you allow).
You could also alternatively or at the same time share it on Twitter and let me know (my twitter handle is @p_duke and you can also use the hashtag #TransitTheme).
It is also important for me, and to keep me motivated to continue, to know that Transit is being used and how it is being used. Given all these unpaid work is given out for free, I just ask you, if you can, to share it is being used and how.
Running the sample demos
To run the demos, enter the following command in the Command Prompt / Terminal, inside the project directory:
gradlew run
Be sure to have your JAVA_HOME environment variable correctly set.
To choose which of the demos to run, change the “gradle.build” script file inside “transit-samples” folder and uncomment which Application derived class you’d like to execute.
How to use
If you don’t know how stylesheets work, check out the Oracle documentation.
To set Transit as the theme, use the TransitTheme class.
You need to pass the Style and Scene to TransitTheme. Either do this through the constructor or by calling the setters of the properties. The Style can be Style.DARK or Style.LIGHT. This is all you need to do. Internally Transit will add the necessary stylesheets to the Scene.
The stylesheets Transit sets on the Scene will replace Modena (the default JavaFX stylesheet) and everything will function in much the same way (it is set as a user agent stylesheet).
/*...*/
TransitTheme transitTheme = new TransitTheme(Style.LIGHT);
transitTheme.setScene(scene);
For more information check the Javadoc of the TransitTheme
Backgrounds
When changing from Style.LIGHT to Style.DARK, Transit needs to know which containers are supposed to be a background. On those containers, their background color will change from a light color (close to white) when the Style is LIGHT to a dark color (close to black) when the Style is DARK.
Add the background styleclass to every Pane (Pane, BorderPane, HBox, etc) that is going to be a background.
Specific style classes used by Transit are present in the class TransitStyleClass. The background styleclass you should use in this case is TransitStyleClass.BACKGROUND.
/*...*/
BorderPane borderPane = new BorderPane();
TabPane tabPane = new TabPane();
borderPane.getStyleClass().add(TransitStyleClass.BACKGROUND);
borderPane.setTop(tabPane);
Scene scene = new Scene(borderPane, 500, 200);
/*...*/
Tweaks to existing Transit styles
The TransitStyleClassTransitStyleClass.UNDERLINE_TAB_PANETransitStyleClass
Icons
Transit provides you access to high quality, free icons, check this post for details: https://pixelduke.com/2020/02/25/jmetro-icons-version-8-6-9-and-11-6-9/
Contributing
Contributions via Pull Requests (PR) are welcome! Help grow this library if you like it! Before filling a PR please create an issue in the issue tracker.
Details
Currently, all JavaFX controls from the standard SDK have a Transit style. Also, other controls from other JavaFX third party libraries also have a Transit style, namely the ControlsFX library.
Transit is, as of the writting of this documentation, targeted at Java 17 / JavaFX 20 (currently the latest LTS Java release).
True Dark Mode
JavaFX applications always show up with light styled Window frames and there’s no API to change that. Transit 2.0 however, uses FXThemes behind the scenes to achieve what I call “true dark mode”. What that means is that when you set Transit to dark mode the Window frame of the Scene to which Transit is applied to, will also change to dark.
In the following video you can see this behavior. It shows a sample application that has Transit applied to it.
Some of the Controls added to JavaFX
These are controls that exist outside of the standard JavaFX SDK (they exist on other libraries like ControlsFX).
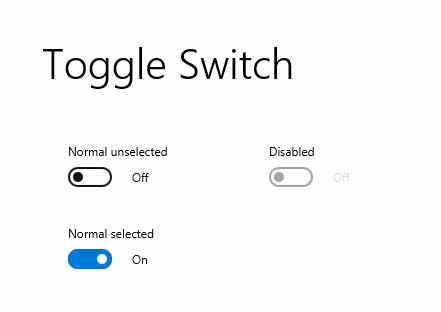
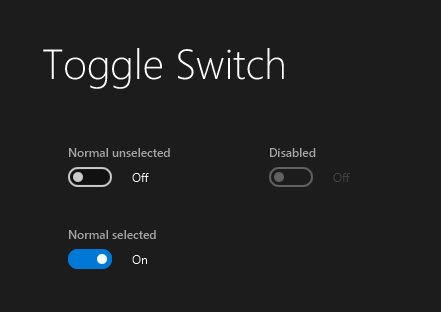
Toggle Switch
The Toggle Switch is a new control I’ve added to ControlsFX.
More details (blog posts) about the Toggle Switch control can be found here.
Rating
This control exists in ControlsFX.
Some of the blog posts referencing this control:
Some of the Controls available in JavaFX SDK
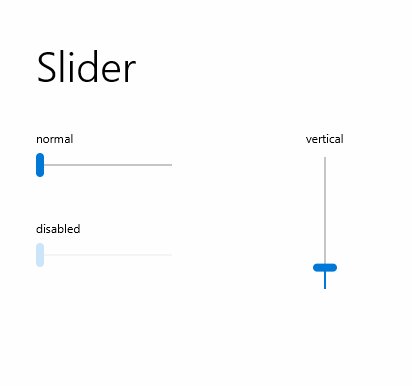
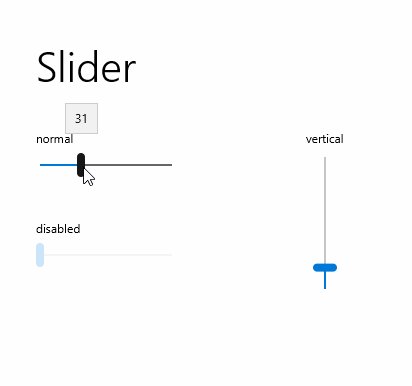
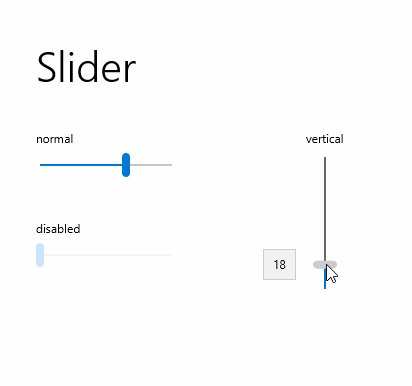
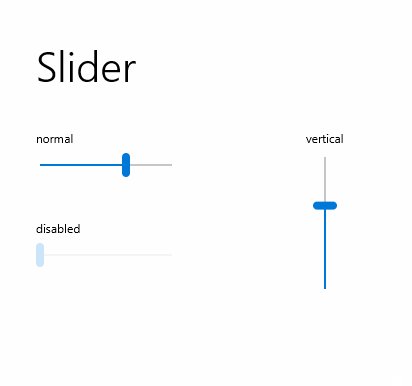
Slider
Some blog posts about this control:
- Fluent Design Style Slider For Java, JavaFX
- Metro Style Slider For Java (JMetro)
- Metro Style Slider For Java Update (JMetro)
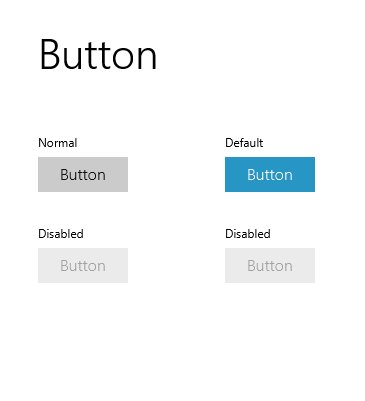
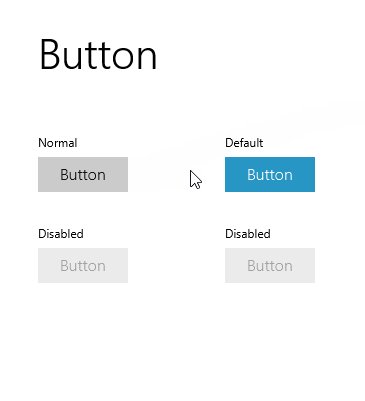
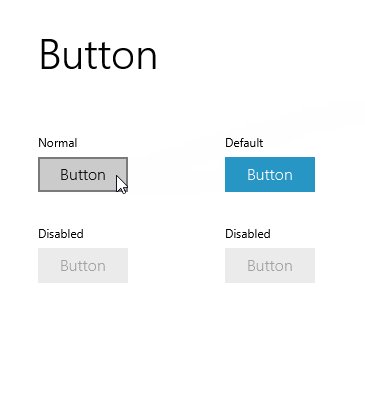
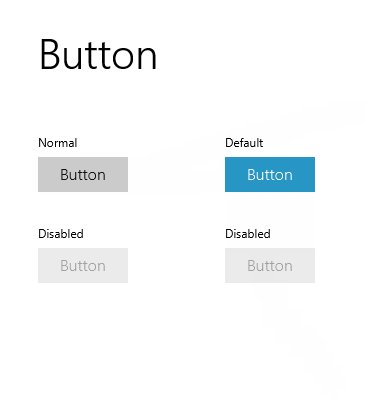
Button
Some blog posts about this control:
- Fluent Design Style Button, Toggle Button and Tooltip For Java, JavaFX
- JMetro Windows 8 Controls On Java
- Metro Style Push Button For Java (JMetro) – Revisited
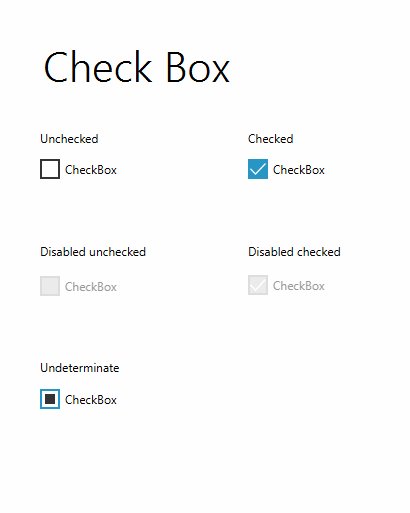
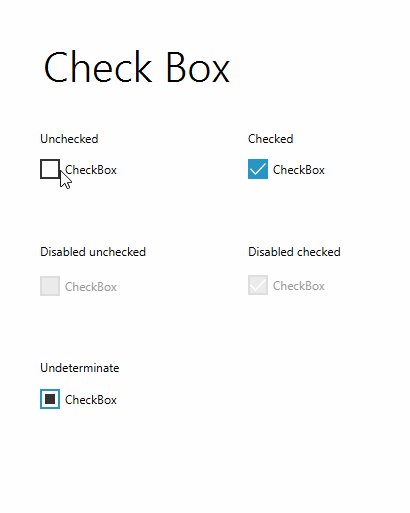
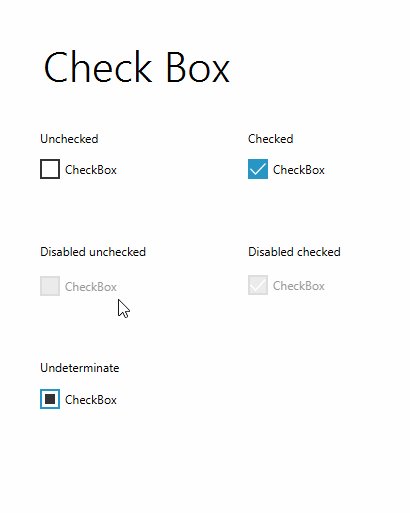
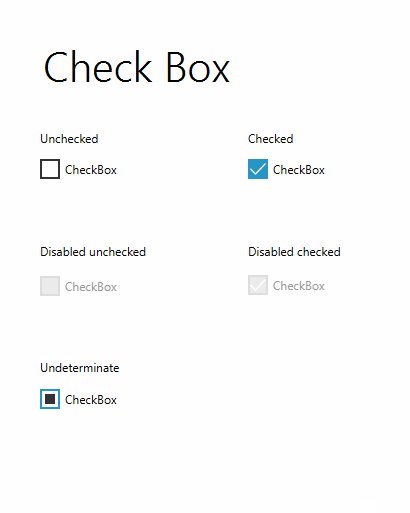
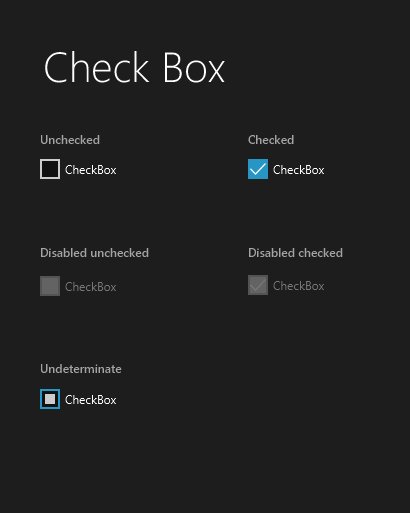
Check Box
Some blog posts about this control:
- Metro Style Check Box For Java (JMetro)
- Metro Style Check Box For Java (JMetro) – Revisited
- Fluent Design style Radio Button, Check Box, Menu and Choice Box for Java (JavaFX)
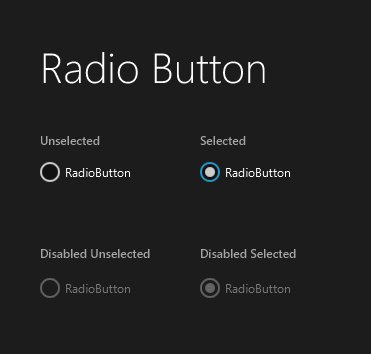
Radio Button
Some blog posts about this control:
- Metro Style Radio Button For Java (JMetro)
- Metro Style Radio Button for Java (JMetro) – Revisited
- Fluent Design style Radio Button, Check Box, Menu and Choice Box for Java (JavaFX)
Scroll Bar
Some blog posts about this control:
- Fluent Design style Combo Box and Scroll Bar for Java, JavaFX
- Metro Style Scroll Bar For Java (JMetro)
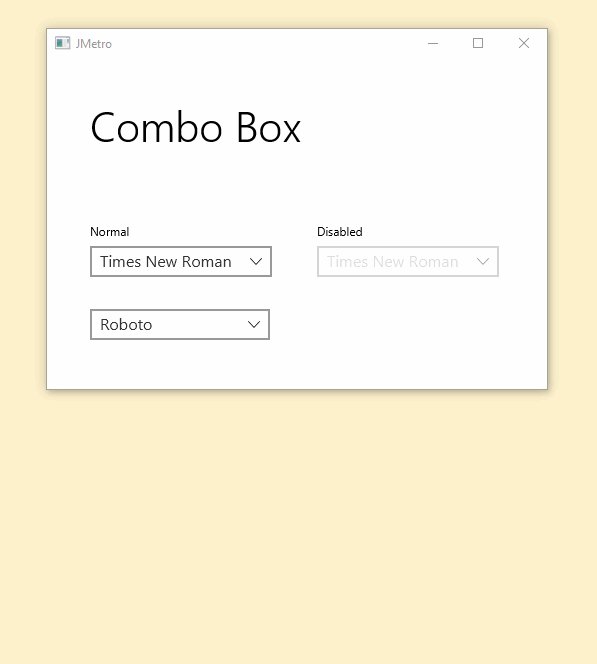
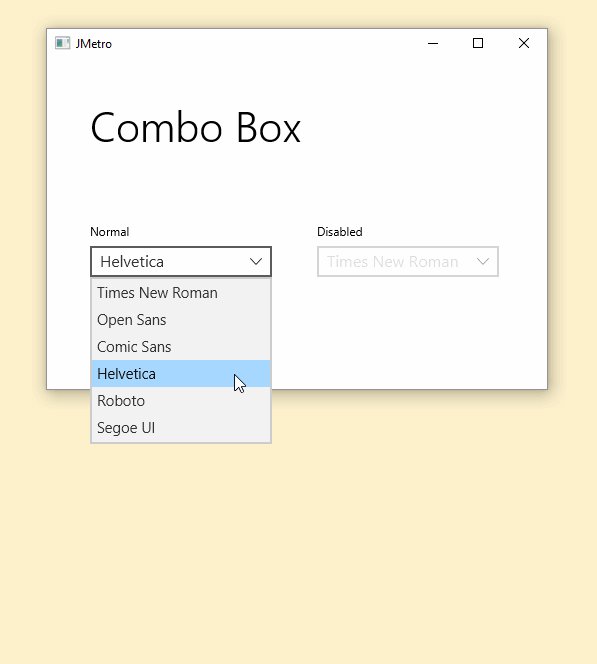
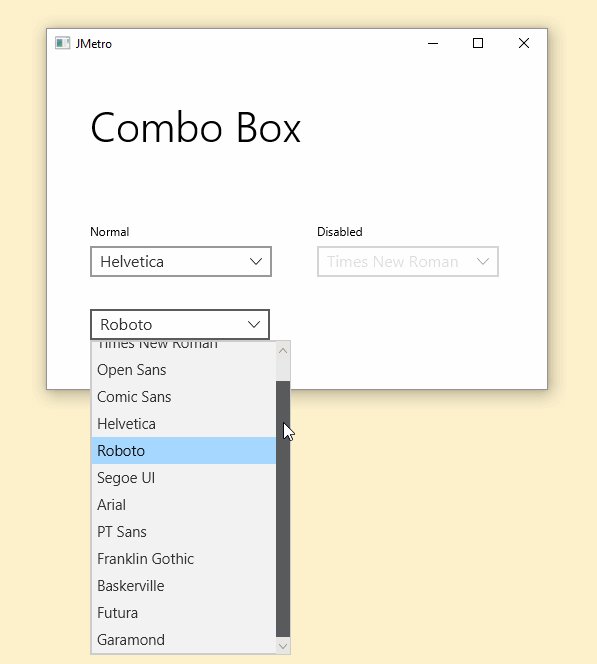
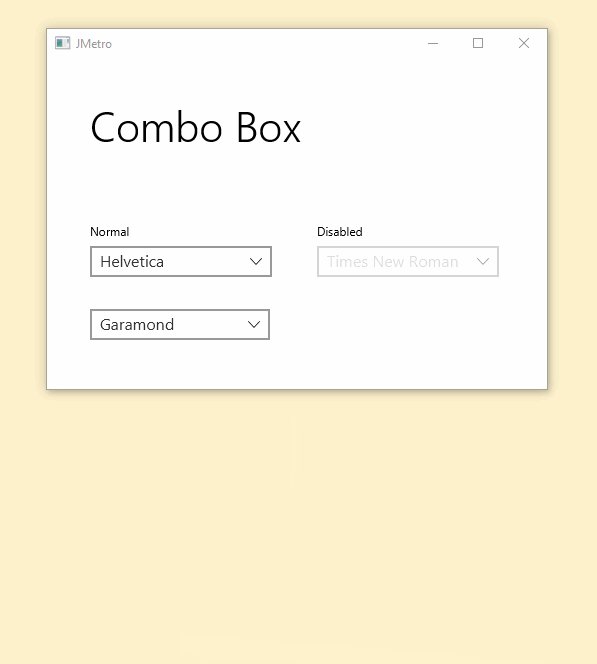
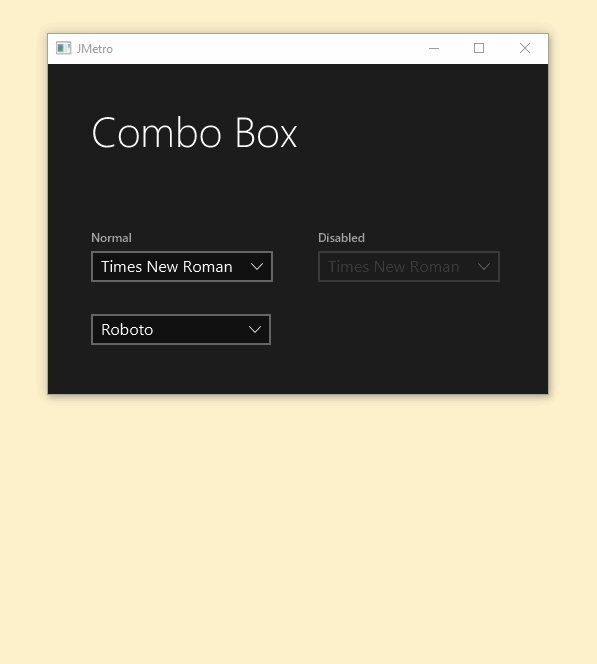
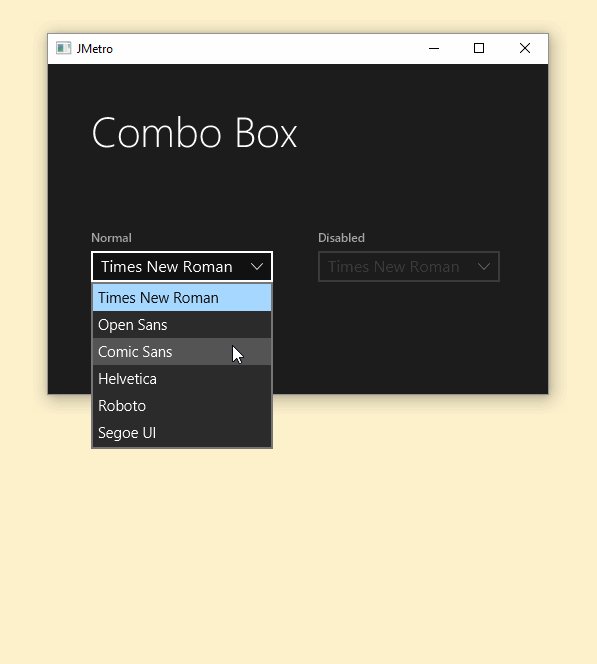
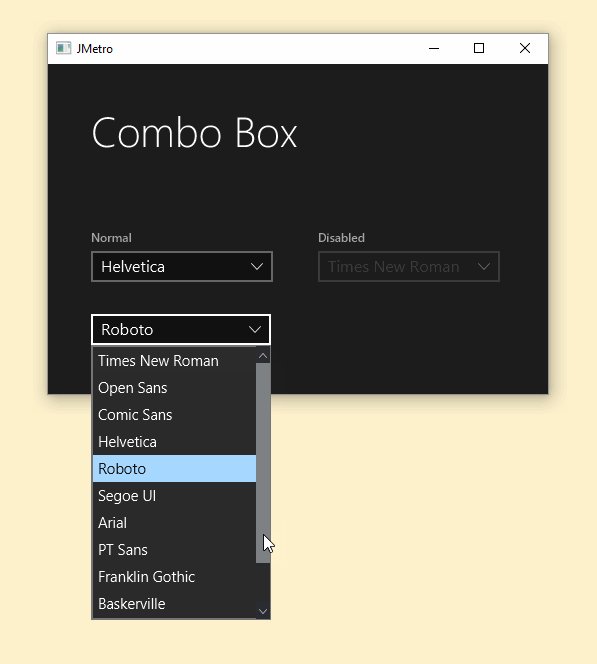
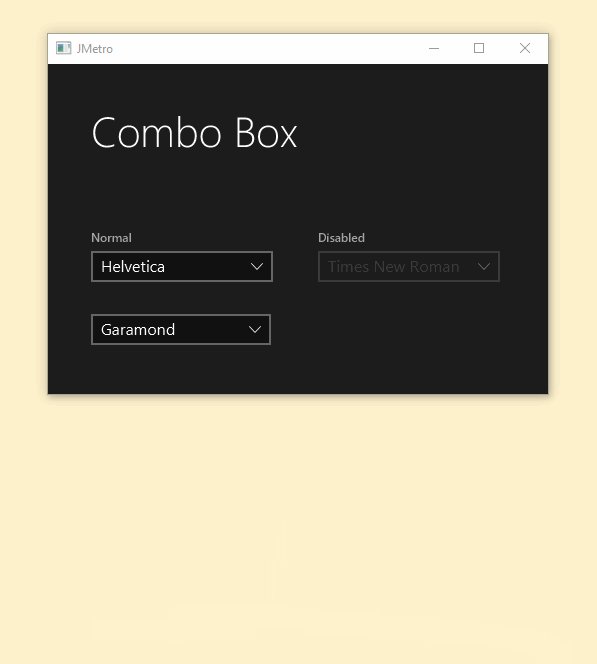
Combo Box
Some blog posts about this control:
- Fluent Design style Combo Box and Scroll Bar for Java, JavaFX
- Metro Style Combo Box for Java (JMetro)
- Metro Style Combo Box for Java (JMetro) (2)
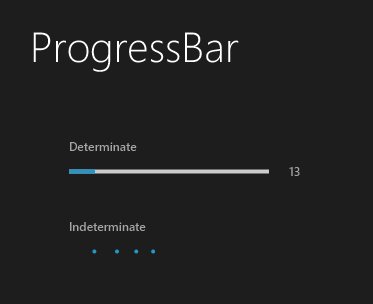
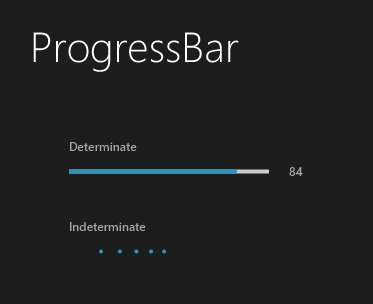
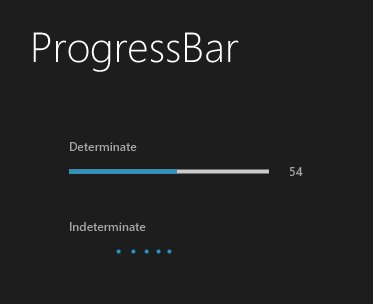
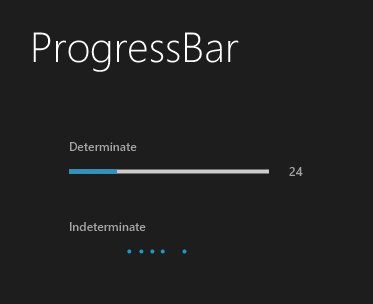
Progress Bar

Some blog posts about this control:
Other Controls
These are some of the controls that might not be available in know theme guidelines (for example, not available on Fluent Design) but exist in JavaFX. For these controls I tried to apply what I learned from the design of the available Fluent Design controls, and other themes, trying to make them live in harmony with the others.
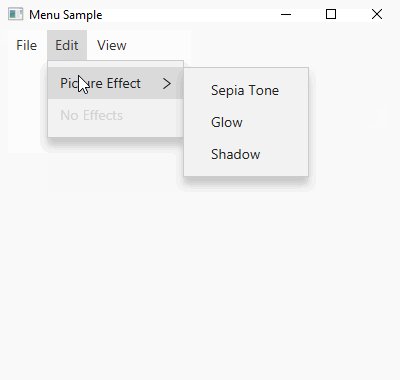
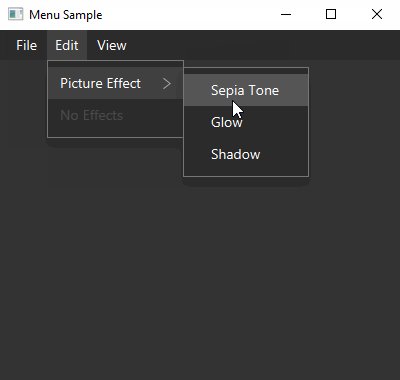
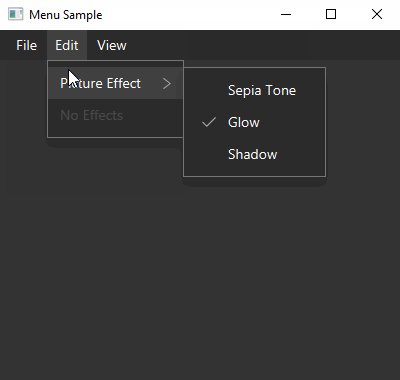
Menu
Some blog posts about this control: