This time, something different. An update to FXRibbon, Microsoft like ribbon control for Java (JavaFX).
After a issue request to make FXRibbon better prepared to be updated to Java 9, and beyond, I took the opportunity to also add some features, make some aesthetic adjustments, fix some withstanding bugs, further clean up the project, and overall polish it.
The end result is version 1.2 which I’ll go into detail in this blog post.
FXRibbon version 1.2 details
List of changes
Here is the list of changes in this new version:
- Make FXRibbon better prepared to be updated to Java 9 and beyond. This includes replacing the use of classes that are no longer available on newer versions of JavaFX.
- Have CSS variables which can be easily overridden to tweak FXRibbon visuals.
- Fine tune aesthetics: combobox appearance inside the ribbon, tweak colors, font sizes, etc.
- Create two separate projects, one with the FXRibbon library (“FXRibbon”) and the other one with code samples for documentation purposes (“FXRibbon-samples”). Developers can check out the FXRibbon-samples project to see simple practical examples of FXRibbon usage.
- Make FXRibbon work better with JavaFX theme JMetro.
- RibbonGroup titles should be always aligned with each other, which didn’t always happen. This was fixed.
- Clean up code and Ribbon CSS file.
For detailed information check out the git log.
Tweaking FXRibbon through CSS
There were already some variables defined in the previous version, however they weren’t given enough proper consideration. In this new version I’ve cleaned up the variables and added some new ones.
Here’s the list of currently defined CSS variables:
ACCENT_COLOR: specifies the accent color. For instance, a possible usage is to use your brand color as the accent color.
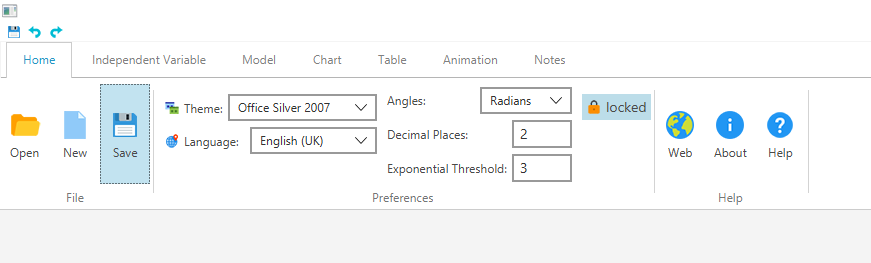
The default accent color is blue. The following picture shows the ribbon with its default values for the CSS variables.
You can see color variations of the accent color in the selected “locked” button, the selected Ribbon tab title and the “Save” button, which has the mouse over it and is focused. This is just an example, it doesn’t show all the places where the accent color is used.
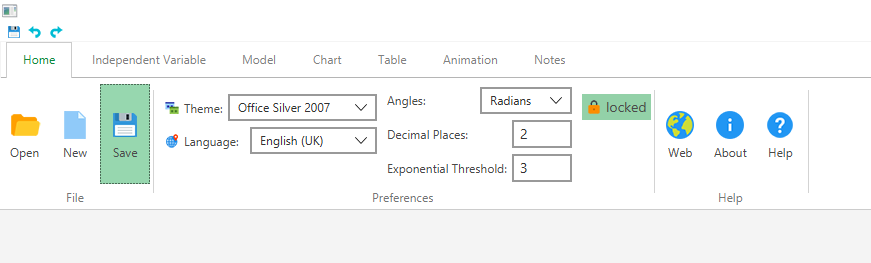
Let’s say you wanted to change the accent color to a green tone. For example the green color value: #10893E. Here’s how you could do it (check the ChangeAccentColorSample app in the samples project for a complete example):
ribbon.setStyle("ACCENT_COLOR: #10893e");
And here’s the end result:
RIBBON_BUTTON_HIGHLIGHT_COLOR: Defines the color to be used in buttons throughout the Ribbon. This color is, by default, a variation of theACCENT_COLOR.RIBBON_BUTTON_SELECTED_COLOR: This variable defines the color to be used when buttons are selected, like the “locked” button in the previous example. This color is also, by default, a variation of theACCENT_COLOR.CONTROLS_LABEL_COLOR: Color of labels used on controls that are inside the ribbon. The default color is a black tone (with a value of #4b4b4b).
For now these are the CSS variables that are available. H1_COLOR and BUTTON_SELECTED_COLOR, from the previous version have been deprecated and will be removed in a later version. You are advised to replace them with the new ones.
Final considerations
For best results I would recommend developers to use the JavaFX theme JMetro along with FXRibbon. Currently FXRibbon is styled to look best when used with JMetro. JMetro is also, in my opinion, a more modern look and feel.
Wrapping up
In this post I’ve talked about the new FXRibbon 1.2 release. There are a considerable amount of changes, along with the addition of new CSS variables for you to fine tune the FXRibbon style to better fit your brand.
As usual check out the FXRibbon documentation page for more information.
Here’s what I’m planning to add next:
- Add an FXRibbon dark theme
- FXRibbon Modena look
- Other missing Ribbon controls
I’ll probably continue developing the JavaFX theme JMetro in the next days.
As always, to stay up-to-date follow me on twitter.


Cannot resolve com.pixelduke:FXRibbon:1.2.1
I can’t download from maven, please help.
Hi Jose,
Can you please submit an issue in the issue tracker (check the documentation page to find the url).
You’re right there is no artifact in the maven central. I’ve issued a request for permission to publish fxribbon artifacts there.
Please submit the issue and I’ll update you on this on the issue comments.
Thanks!
Hi again Jose,
The library is now on Maven Central (besides already being in JCenter and Bintray).
Given I provide this library for free, if you could please send pictures of your application using FXRibbon when it’s done that would be great.
Thanks, kind regards,