Version 5 of Java, JavaFX theme JMetro, has just been released.
Here’s what’s new in this version:
- New Text Area light and dark style;
- A handful of changes to existing control styles;
- New CSS variable called accent_color. That as the name suggests, allows you to define the accent color used in JMetro’s controls;
- A big refactor has been made that has simplified and removed duplicate CSS code.
In this post I’ll go into the details of this new version.
Style updates to JMetro
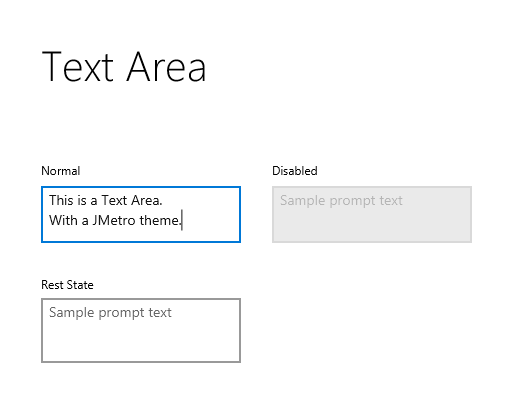
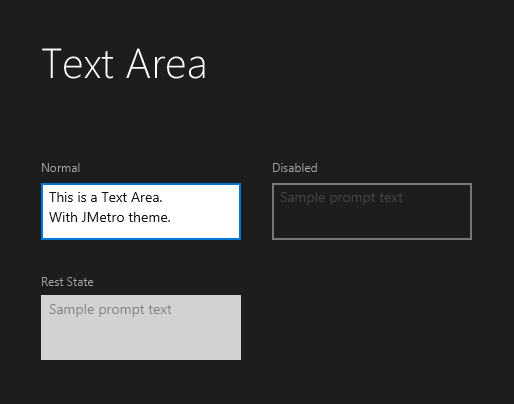
TextArea JMetro style
After a bug report in JMetro issue tracker I’ve added a new Text Area light and dark style.
This new style is very similar to the existing Text Field and Password Field styles. It was released already in the previous 4.8.5 version but since I only announced this on twitter, I’m posting more details here.
Here’s how the TextArea dark and light style look:
Changes to existing styles
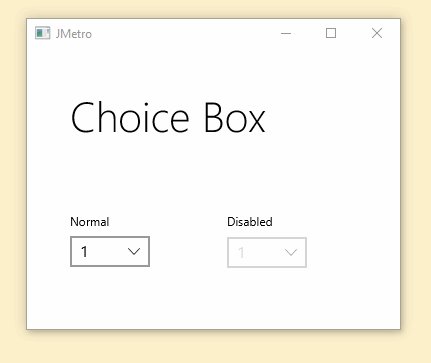
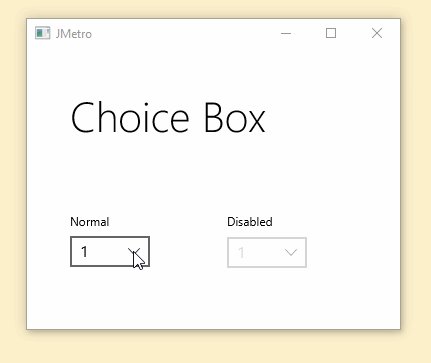
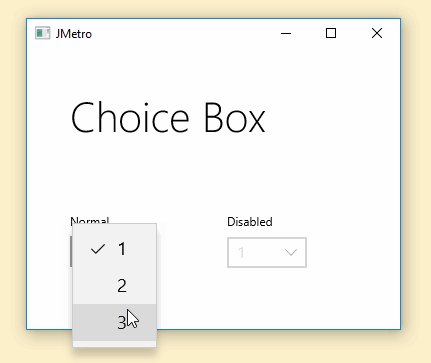
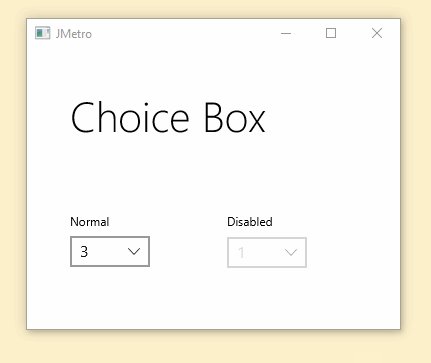
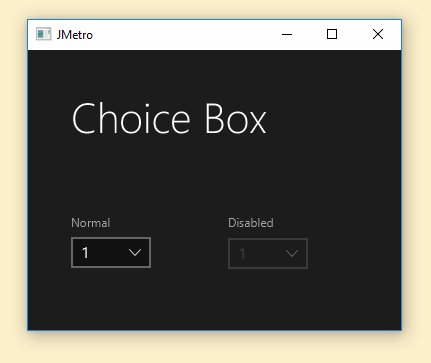
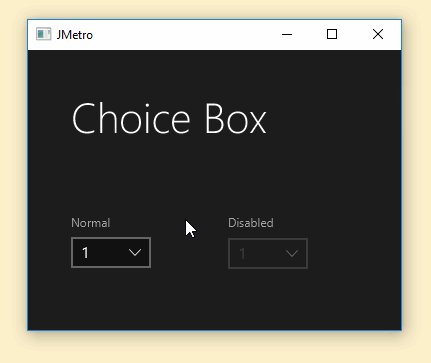
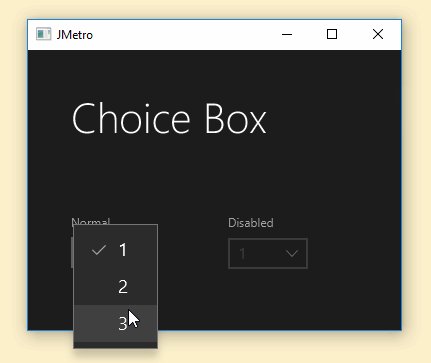
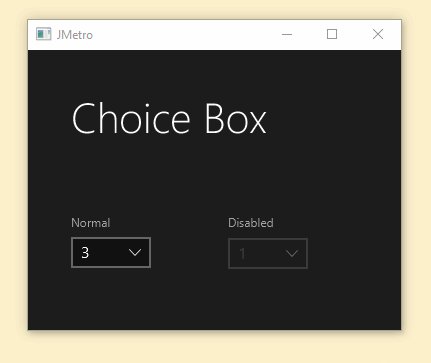
Choice Box new style
Here’s the Choice Box new style. The previous style looked too much like a button which would be more appropriate if the Choice Box was used to perform actions. This is not the case, it is used to select an item, so I’ve tweaked the style to make them look more like the JMetro Combo Box.
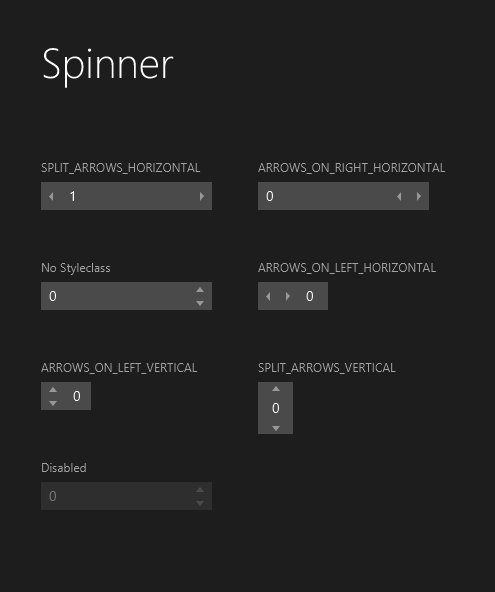
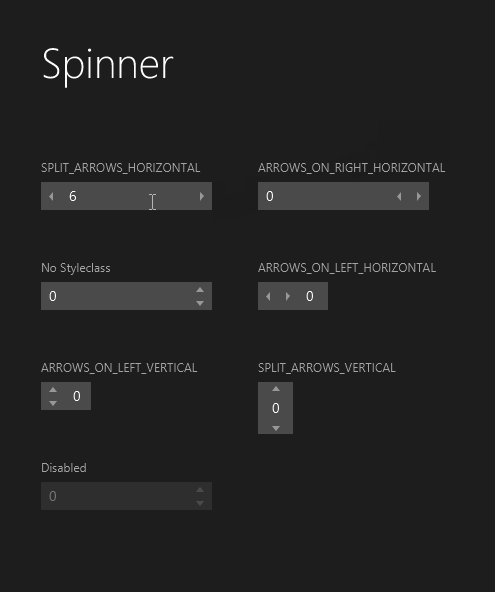
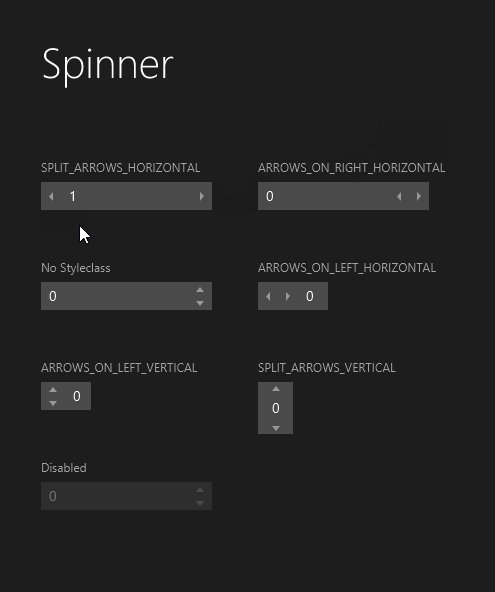
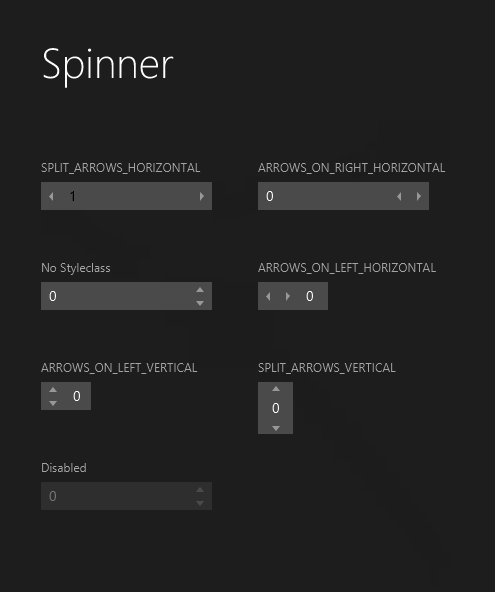
Spinner new style
Spinner dark style colors have been tweaked:
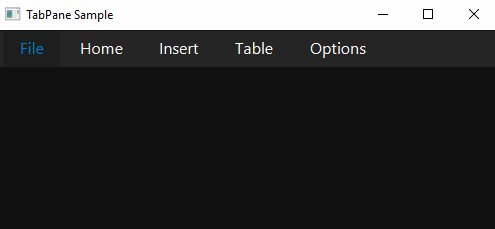
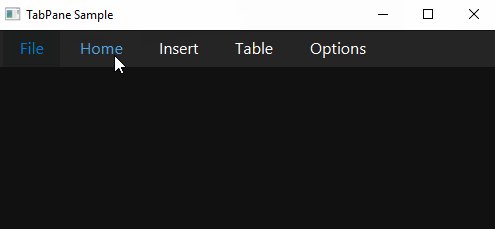
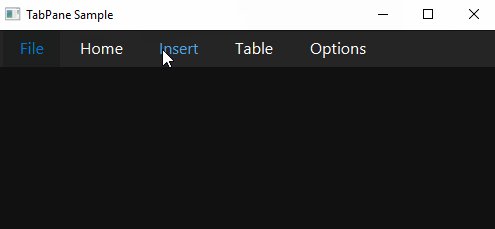
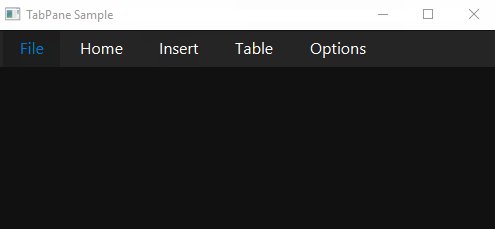
Tabs and TabPane new style
The accent color used in Tabs and Tab Pane light theme have been slightly tweaked.
The style of the dark theme has been completely revamped:
Other style tweaks
Other changes include slight tweaks to the Tree View light and dark theme.
Styling JMetro
New CSS Variables
New CSS variables have been added so that JMetro can be easily styled further.
The new CSS variables that are public API are:
accent_color: as the name implies this variable is used to change the accent color. This color can be set to a color that better matches the branding of your product.
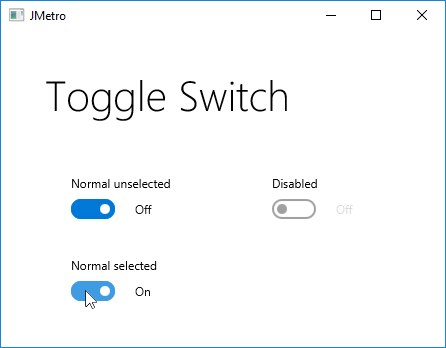
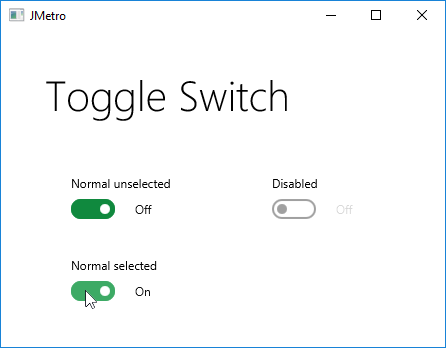
Below are two examples of the same control with distinct accent colors set for JMetro. In both images the mouse is hover the bottom most Toggle Switch, which is selected.
The following CSS code was used for the first screen capture:
.root {
accent_color: #0078d7;
}
And this CSS for the second screen:
.root {
accent_color: #10893e;
}
As you can see in the screen captures above, the color of the Toggle Switch when the mouse is hover is a light version of the defined accent color. That color is automatically derived from the accent_color variable value.
Naming conventions used in JMetro
Following are the naming conventions used in JMetro.
CSS Properties
Property names start with “-“. Examples: -shrink-animate-on-press, -show-value-on-interaction.
CSS Variables
Variables start with a lower case letter and end with “color”. Words are separated by ““. Examples: accent_color, text_color.
I prefer this convention to the one that’s usually used because there’s a more clear distinction of what is a variable and what is a CSS property. Someone that reads the CSS code for the first time will immediately distinguish a variable from a property without having to look into the logic inside the Java code.
Ideally I would prefer to define variables by prefixing them with “‑‑”. That’s the convention defined for variables in Web CSS. However starting a variable with “‑‑” is illegal in JavaFX CSS (at least currently).
Variables end with “_color” to prevent clashes. For example defining a variable with the name text, would clash with the -fx-cursor property value text. If somewhere the value text is defined for -fx-cursor, it would be replaced by the variable value you defined for the text variable. This would originate errors in the styling.
Other conventions
I don’t have any constants defined so far but I’m thinking of defining some in the near future. The probable convention will be to use an equal convention to CSS variables but instead of writing them in lower caps they will be defined in all caps.
CSS isn’t case sensitive, but seeing text in all caps will immediately signal to the reader that that text represents a constant.
Big Refactor to JMetro
A big refactor was made to JMetro to remove duplicate CSS code. It wasn’t all that big, but considering that, as far as I know, there is no good tool to perform refactors to JavaFX CSS code, it took more than it would take if it was Java code. Simple refactors in CSS, like changing variable names, can be time consuming and error prone.
All code common to the dark theme and light theme was moved to one CSS file: “JMetroBase.css”. “JMetroDarkTheme.css” and “JMetroLightTheme.css” define the value of color variables that define the respective theme. They both include “JMetroBase.css”.
Now, except for Table View (which I’ll refactor in a later version) there is no duplication of CSS code anymore.
Wrapping up
Version 5 represents another iteration of JMetro. All existing styles have been reworked and new control styles were added.
Now you can also tweak properties of the theme, like the accent color, by just redefining a CSS variable.
This last version has brought a new control: Text Area, tweaks to some existing styles, new CSS variables to easily tweak JMetro to your needs and finally a big refactor to remove duplicate code and simplify JMetro.
As always this is the documentation page for JavaFX theme JMetro. I’ll try to update it in the next days.
Here’s what I have panned next:
- Make JMetro available through Maven Central (it’s already available through Bintray, JCenter and as a downloadable jar);
- Add new Tree Table View styles;
- Add new Accordion styles;
- Etc.
Take care. As always my twitter account will be where I post all the news regarding JMetro and other open source contributions.