Version 5.5 of JMetro has just been released. A big update with several added bug fixes, styles and features.
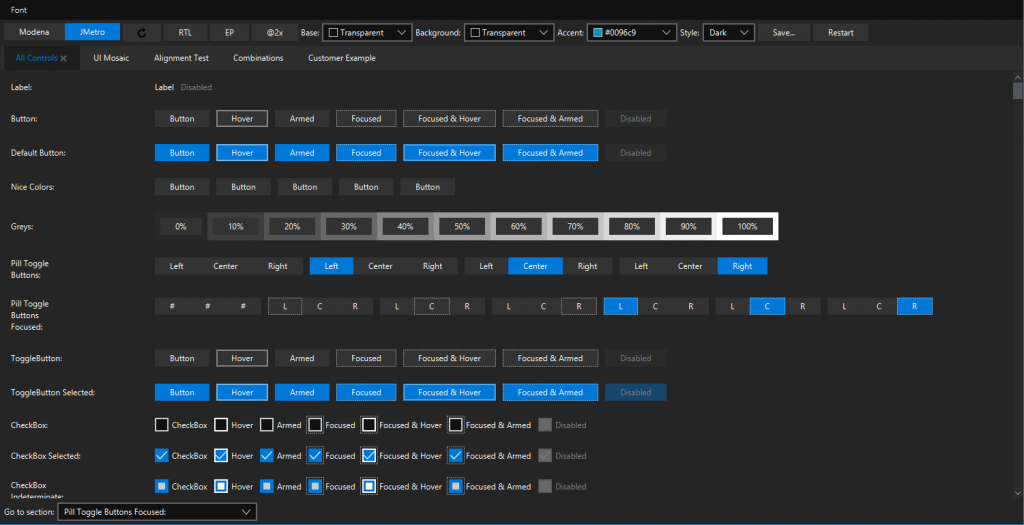
A new theme tester sample app has also been added to the samples subproject, which tests several things like for example alignment between controls.
I’ll try to keep this post short as I don’t have much time, right now, to blog, I also prefer wasting my time coding 🙂 .
Keep on reading to get the details of this new version.
Changes in this new release
Here’s the list of changes since version 5.3:
- Font mismatch among different controls
- Make default font size and padding smaller and more inline with Modena’s font size
- Programatically filled password fields weren’t being masked
- Height mismatch among different controls
- Add ThemeTester app to samples to more thoroughly test out all of JMetro
- Set default background color for LayoutPanes
- Fix background colors of several controls after (6)
- Redefined style of DatePicker light and dark styles again
- New style for Label
- Make Progress Indicator accent color change based on the defined JMetro accent color
Make Default Font Size And Padding Smaller
I’ve made the size of fonts and the padding smaller by default. I’ve noticed that people which already have an application built based on Modena (the default theme of JavaFX) and want to try out JMetro were facing some difficulties. Since JMetro has a default bigger font and more padding on controls, when switching to JMetro everything would get blown out of proportions and had to be re-adjusted.
To better face this scenario I’ve decided to make the default font size of JMetro equal to the default font size of Modena, which is 12px, and also reduce padding on controls.
Smaller font sizes I think can also be better on desktop productivity apps, where there’s lots of functionality, where a lot of data needs to be shown on the screen, etc. Making control’s sizes smaller allows to fit more information on the screen at the same time. This is also probably why Fluent Design, on which JMetro draws its inspiration, is going to add a new “compact” mode where controls are smaller.
However you can override and change the font size if you want to. All you have to do is add this in your stylesheet after applying JMetro:
.root {
-fx-font-size: 14px;
}
After changing the size of the font, the padding on controls should also re-adjust automatically because everything is defined using em units.
New ThemeTester App
A new test app, to test JMetro more thoroughly has been added. This app is based on Jasper Potts work when he was creating the Modena theme.
With it I can more easily test things like alignment between controls, see how changing properties of JMetro affect the controls, etc. I plan to continue adding features to this test app.

Changed Default Background of LayoutPanes
LayoutPanes, like BorderPane, AnchorPane, StackPane, etc, will now change their background depending on the Style defined in JMetro. The Style can be either Light or Dark, when Dark is selected the background of these Layout Panes will now change to a dark color by default. This will generally make applications switching to JMetro Dark style immediately look consistent without having white backgrounds on some places.
You have to have this in mind if you have custom created controls as you might need to tweak this behavior after applying JMetro.