There has been some changes in JavaFX8 regarding skinning, the most relevants of which are the new CSS API that allows you to create new CSS properties and pseudo-classes for your controls and the Skin class which has become public.
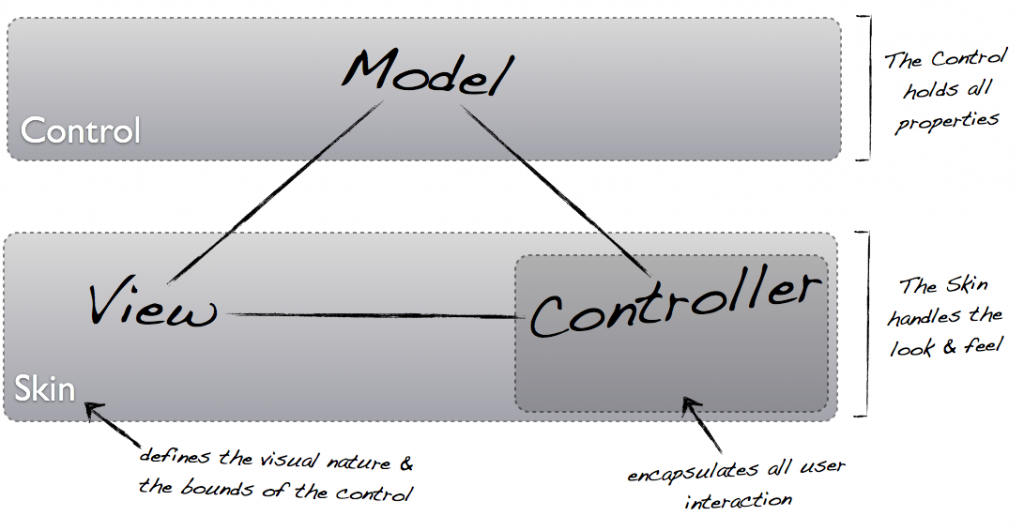
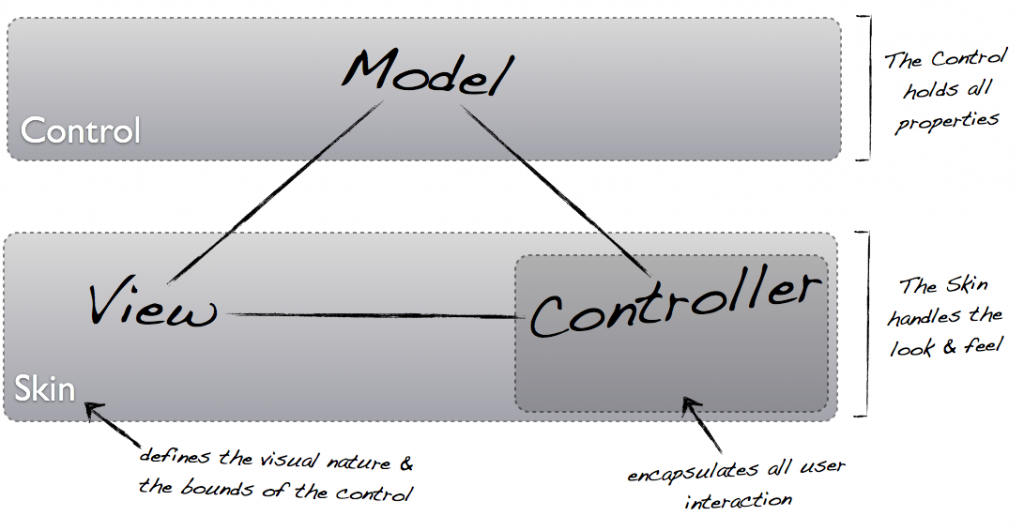
Using CSS you can change a lot of the appearance of a control, but there is only so much you can achieve with CSS and this is where the Skin class comes in. A quick look at the architecture of controls from “UI Controls Architecture”:
Controls follow the classic MVC design pattern. The Control is the “model”. It contains both the state and the functions which manipulate that state. The Control class itself does not know how it is rendered or what the user interaction is. These tasks are delegated to the Skin (“view”), which may internally separate out the view and controller functionality into separate classes, although at present there is no public API for the “controller” aspect.

Like was mentioned there is still some aspects of Skinning that are not yet public API and that is the Behavior class, however, with the current state of things, you can already do a lot.
Since Java8 is not in G.A. status (full finished version) yet, there is still a considerable lack of documentation regarding the API, which brings me to my latest post on JMetro, at that time I was mistakenly under the impression that you had to extend a control in order to change its reference to the skin class, that’s why I created the ErasableTextField. However, as I later learned, you can change the skin class of a control just through CSS, like this:
.text-field{
-fx-skin: "jfxtras.styles.jmetro8.MetroTextFieldSkin";
}
The “text-field” style class is assigned to TextField, so when the “-fx-skin” CSS property value is changed the reference to the skin class that is to be used with this control changes. So the ErasableTextField class is no longer necessary and has been removed from JMetro.
I find this design very interesting! As you can see the Skins are completely decoupled from the controls, all you have to do is assign a stylesheet to a scene without touching any of the code in your app and the look and feel of your application can change radically – like for instance JMetro Textfield skin adds a clear button that shows up whenever there is text inside:

JMetro adds a clear button to TextField