Introduction

Contents
I’m a JavaFX and Swing Freelancer and Consultant or more accurately a freelancer and consultant that specializes in user interfaces, UX and graphics in general. In my spare time, I like to work on open source projects. One of them is JMetro a Java, JavaFX theme or look and feel. This Java, JavaFX theme, is inspired by Fluent Design System, a design style introduced by Microsoft. It is a redesign and improvement of “Metro” design and it is used on Windows.
JMetro is not a theme that tries to mimic the native Windows theme / look and feel, or a theme that is a direct copy of Fluent Design. It is rather a theme inspired by Fluent Design and adapted to fit the JavaFX SDK. There are also changes that have been made according to my personal opinions on some of Fluent Design’s particularities.
JMetro is composed by a set controls, stylesheets and skins.
[Updated for version 8.6.14 & 11.6.14 – 27 February 2021]
JMetro is currently targeted at Java 11 (JavaFX 11), the latest LTS release but will most probably, also run on the latest Java and JavaFX release. It also runs on Java 8 but that version won’t be seeing any new updates from now on due to lack of time (for Java 8 use JMetro version 8).
I made a presentation at JavaFX Days 2020 about JMetro. It is available on Youtube, you can see it here.
Also if you want to go more in-depth you can check out my blog posts on JMetro (posts with JMetro category), especially the most recent ones focusing on the newer releases: JavaFX theme JMetro post category. Use the search textfield at the top of the site if you want to know about something more specific.
[Note: Check out the Transit Theme, another theme I’ve created, that builds upon lessons learned while developing JMetro]
Real examples
Here’s some of the notable companies and individuals known to be using JMetro:
- NASA
- KLM
- PiDome (Duke’s Choice Award winner)
- Lambda Prime
- John Sirach (@john_sirach): PiDome (Duke’s choice award winner), Chess game application, etc
- Jamie Macaulay (@jam_machund) – https://conservationcoding.com/: various scientific applications, wild life conservation, etc
Other companies reportedly using:
- Microsoft
- Amazon
- Huawei
- Vodafone
If you are using JMetro please let me know and share. All this work is made on my spare time for free without getting anything in return. I just ask you to share and let me know that you are using it.
This is important because by seeing how it’s been widely used, I can see what should be improved, it’s also important so I can keep motivated to continue.
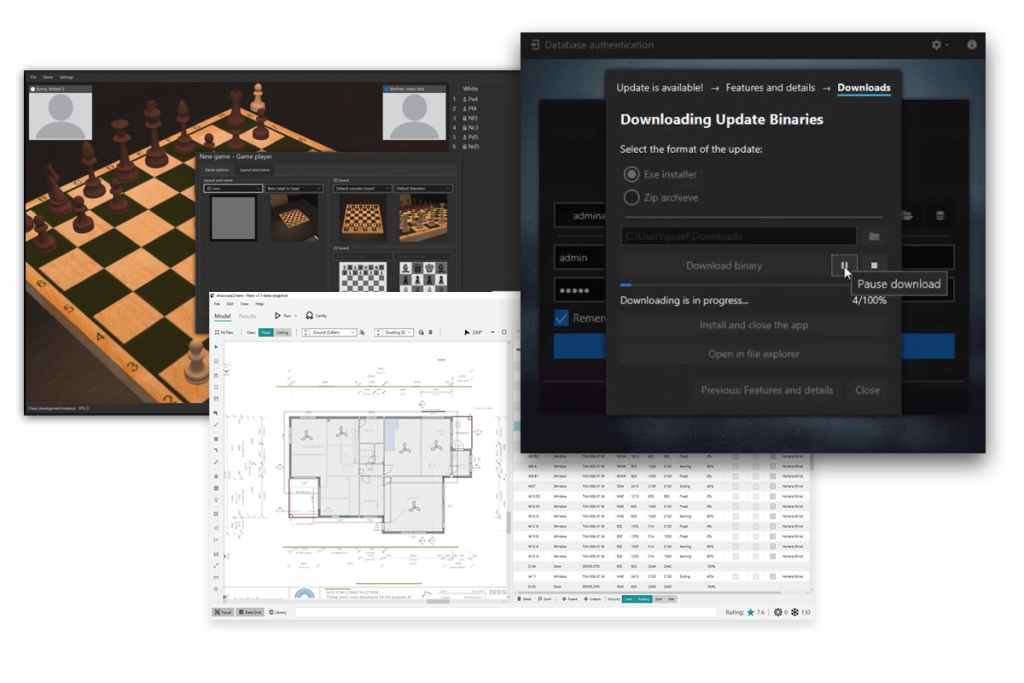
Showcase
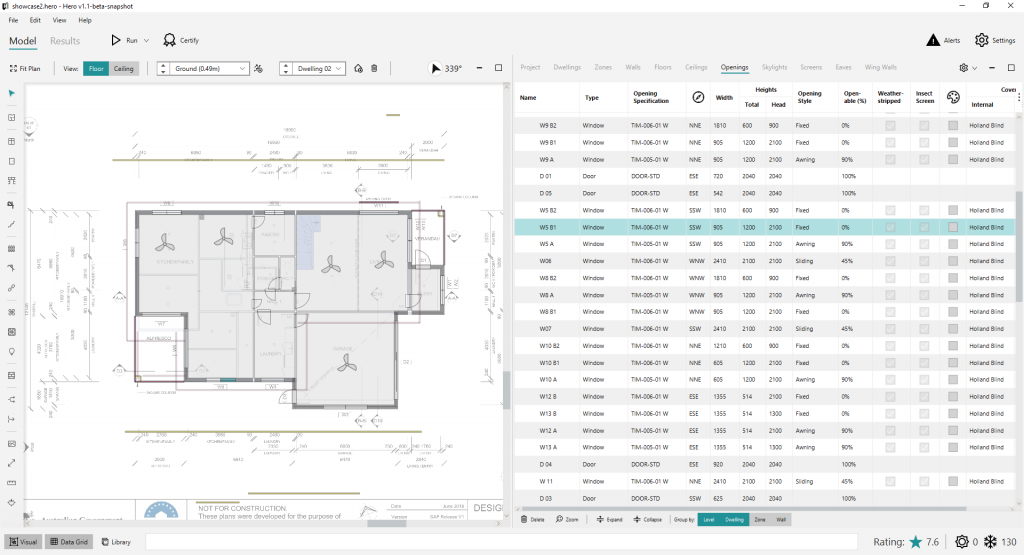
JavaFX CAD application
As a Freelance Consultant I’ve had the experience of using JMetro on some of the apps I’ve created for my clients. This is one of those examples, a CAD application (similar to Autocad) with the specific purpose to do energy efficacy assessment of Dwellings and multiple Dwellings.
More information about it here.

John Sirach chess game
An awesome chess game, created by John Sirach (@john_sirach).
DansoftOwner applications
A list of very nice looking applications created by DansoftOwner (@DansoftO). Below is one of his tweets showing a screen capture video of one of them.
Applications used by NASA and the White House
Some applications used by NASA. Below is a Youtube video of the most famous one, called Deep Space Trajectory Explorer. The main engineer behind this app was Sean Phillips (@SeanMiPhillips). These applications have been released a few years ago and so use an older version of JMetro.
According to Sean Phillips, there are also applications used by the White House but that aren’t public that use JMetro.
Other applications
To see more applications using JMetro check out the JMetro showcase page.
Strengths and Key Principles of JMetro
Following are the key principles behind the architectural decisions that are made in JMetro and what are, in my opinion, the strengths and advantages of JMetro.
Leverages JavaFX Skins
JMetro tries to take full advantage of the JavaFX Skin mechanism. This means that JMetro tries, as much as possible to create new skins for the JavaFX controls that already exist in the JavaFX SDK without creating new controls (same goes for controls in third party libraries like ControlsFX).
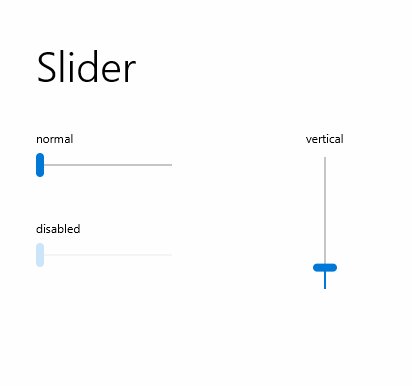
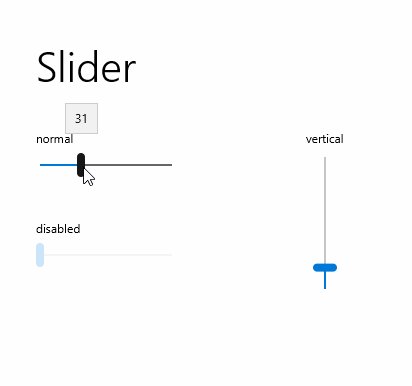
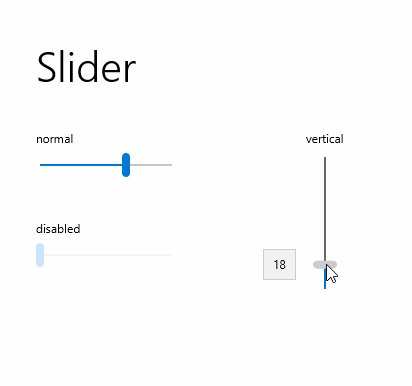
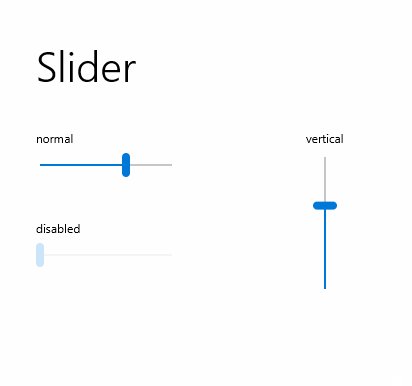
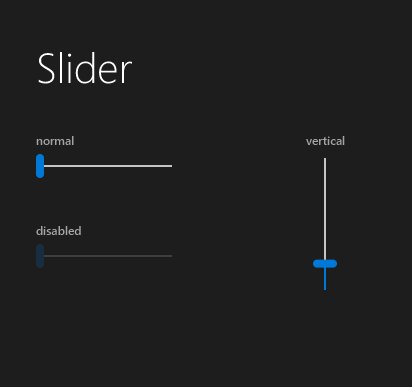
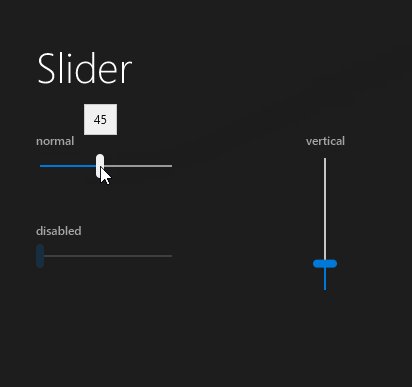
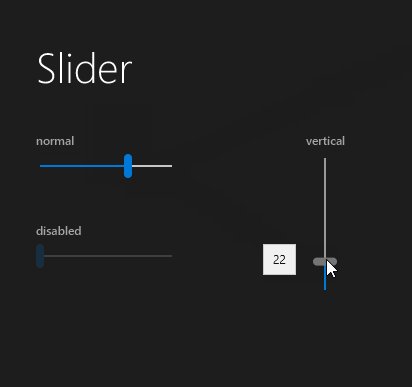
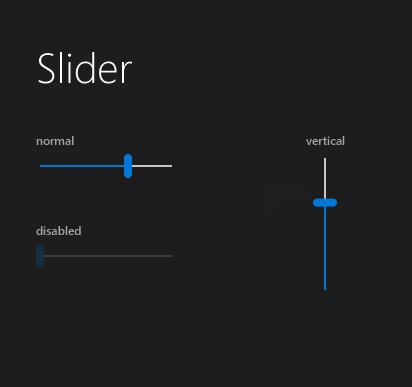
For example, JMetro, adds behavior to the Slider control. It adds a popup that fades in and out when the user drags the thumb, that popup is always located over the thumb and shows the Slider current value. Instead of creating a new Control, similar to the Slider, that has this new added behavior, JMetro sets a new Skin for the Slider behind the curtains, that defines this new behavior and style. The new Skin is set in the JMetro stylesheets without the developer having to do anything.
The advantage of this is that your application is not tightly coupled with JMetro. You can switch to another theme easily, without having to change anything in the code that interacts with the Slider. This also means that you can set JMetro, in your existing app that was using Modena (or another theme), with just a few lines of code, like mentioned in the beginning of this section and JMetro will add all this new behavior to your controls, by setting new skins, behind the curtains, in JMetro stylesheets. You won’t have to change anything in your code that interacts with the standard JavaFX Slider control.
Look Integrated and Better on Windows
JMetro is inspired by Fluent Design which means that applications using JMetro will feel more familiar to Windows users. Given Windows users are about 90% of all Desktop users, this can be a big win.
Tries to Look, Good, Modern and Simple
JMetro follows latest trends in Design. It is a flat design. If you’re in a different O.S., other than Windows, JMetro might not look as integrated, however it will still be a good choice as it will still make your app look modern and fresh. But however, if you prefer, you can easily set a different theme when on an O.S. different from Windows since all you need to do is not run those few lines of code that set JMetro as the theme and simply load your own stylesheet instead.
Doesn’t Try to Mimic Fluent Design
JMetro doesn’t try to be a copy or mimic Fluent Design. It is instead inspired by it. Whenever I don’t like the Fluent Design specification or its Windows implementation, I do it differently.
Given there are also controls that don’t exist in Fluent Design but exist in JavaFX or that some JavaFX controls are slightly different than the Fluent Design ones, sometimes adaptations also need to be made and in the case of controls that don’t exist in FD, new styles have to be created.
How to get it
This library is available as a Maven dependency, you can get it from Maven Central. Example, using Gradle (replace version number with the version you want):
implementation 'org.jfxtras:jmetro:11.6.14'
and you can also download the jar here if you prefer.
To use JMetro consult the section “How to use”. Also, for your reference you can check out JMetro stylesheets that are available in the JFxtras-styles repository. The files are inside the JMetro project (jmetro directory).
Samples (code examples) can be found inside the samples project (samples folder).
Some controls styled in JMetro can be found in the ControlsFX library.
If you’re using JMetro Java, JavaFX theme, please send me pictures of your app to ![]() . It will be very important to check how you are using JMetro and adjust it to better fit the use cases. Also for example uses (if you allow).
. It will be very important to check how you are using JMetro and adjust it to better fit the use cases. Also for example uses (if you allow).
You could also alternatively or at the same time share it on Twitter and let me know (my twitter handle is @p_duke and you can also use the hashtag #JMetro).
It is also important for me, and to keep me motivated to continue, to know that JMetro is being used and how it is being used. Given all these unpaid work is given out for free, I just ask you, if you can, to share it is being used and how ?
How to use
If you don’t know how stylesheets work, check out the Oracle documentation.
To set JMetro as the theme, use the JMetro class.
You need to pass the Style and Scene or Parent to JMetro. Either do this through the constructor or by calling the setters of the properties. The Style can be Style.DARK or Style.LIGHT. This is all you need to do. Internally JMetro will add the necessary stylesheets to the Scene or Parent.
/*...*/
JMetro jMetro = new JMetro(Style.LIGHT);
jMetro.setScene(scene);
For more information check the Javadoc of the JMetro class.
Backgrounds
When changing from Style.LIGHT to Style.DARK, JMetro needs to know which containers are supposed to be a background. On those containers, their background color will change from a light color (close to white) when the Style is LIGHT to a dark color (close to black) when the Style is DARK.
Add the background styleclass to every Pane (Pane, BorderPane, HBox, etc) that is going to be a background.
Specific style classes used by JMetro are present in the class JMetroStyleClass. The background styleclass you should use in this case is JMetroStyleClass.BACKGROUND.
/*...*/
BorderPane borderPane = new BorderPane();
TabPane tabPane = new TabPane();
borderPane.getStyleClass().add(JMetroStyleClass.BACKGROUND);
borderPane.setTop(tabPane);
Scene scene = new Scene(borderPane, 500, 200);
/*...*/
Tweaks to existing JMetro styles
The JMetroStyleClass class has a number of style class Strings that you can use to further customize or tweak controls styled with JMetro. For example, you can style the TabPane differently (different from the regular JMetro TabPane style), by adding the JMetroStyleClass.UNDERLINE_TAB_PANE style class String to your TabPane control. For more information, check out JMetroStyleClass javadoc.
Not like Modena
JMetro doesn’t work like Modena, in the sense that it isn’t a User Agent Stylesheet. At least for now. Unfortunately, JavaFX doesn’t support setting more than 1 stylesheet as the User Agent Stylesheet (JMetro needs to be composed of multiple stylesheets). This will likely change in the future as there is already an issue and code changes being made to support this.
Most themes I know of, also work this way.
Since JMetro is a Scene or Parent stylesheet and not a user agent stylesheet, this means that every rule is JMetro is at the same level of priority as every rule you define yourself in your own stylesheets. Which means that you have to make your rules as specific or more than the rules in JMetro if you want to override rules in JMetro (google CSS specificity, if you don’t know what specificity means in the context of CSS).
At this moment there is no tool in JavaFX that will let you know which rules are being applied to each Node, and which of these is winning and so is being applied. As such, you have to consult JMetro stylesheets, use ScenicView, etc and figure out yourself, in case of conflict, which of the rules might be overriding rules you’ve defined and want to be applied.
Bottom line, the rule with the highest specificity will win. And in the case of a draw the last defined rule wins.
Icons
JMetro provides you access to high quality, free icons, check this post for details: https://pixelduke.com/2020/02/25/jmetro-icons-version-8-6-9-and-11-6-9/
Contributing
Contributions via Pull Requests (PR) are welcome! Help grow this library if you like it! Before filling a PR please create an issue in the issue tracker.
Details
JMetro Java, JavaFX theme styles existing JavaFX controls, adds controls that don’t exist in JavaFX but are provided in the original Fluent Design and styles JavaFX controls that don’t exist in Fluent Design but exist in JavaFX. For controls that don’t exist in Fluent Design I base myself on my experience and observation of Fluent Design. I imagine how they should look to be in harmony with the other controls.
Currently, all JavaFX controls from the standard SDK have a JMetro style (minus charts). Also other controls from other JavaFX third party libraries also have a JMetro style, namely the ControlsFX library.
JMetro is currently targeted at Java 11 / JavaFX 11 – JMetro version 11 (currently the latest LTS Java release). Java 11 version will, most probably, also run on the latest JavaFX release. There’s also a version that will run on Java 8 (JMetro version 8) but as of now, will stop receiving updates.
The master branch contains the code of version 8, the branch “11” contains the code of version 11.
Currently because of lack of time, I’m only adding new features and fixing bugs for the 11 version (it can be time consuming to do the same changes in the 8 version). If you want me to backport changes to version 8 please consider sponsoring those changes.
Next, you’ll see just some of the examples of the controls (not all) that have a JMetro style. Some of the controls don’t exist in the Fluent Design specification and some exist in FD but not on the JavaFX standard SDK.
Some of the Controls added to JavaFX
These are controls that exist in Fluent Design but don’t exist in the standard JavaFX SDK.
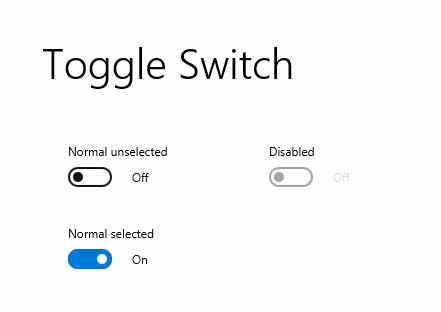
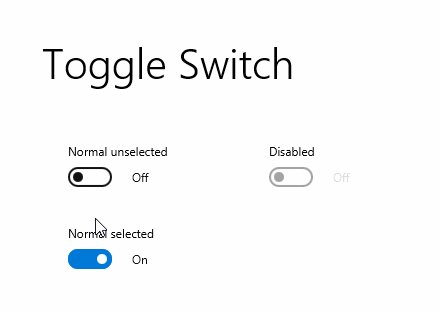
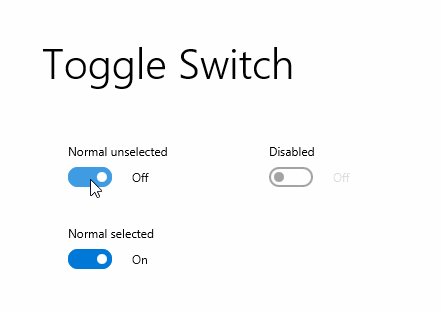
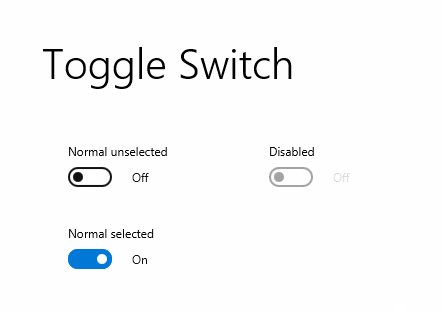
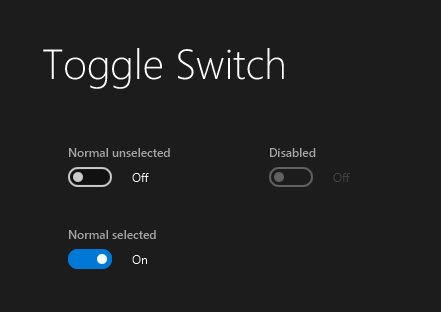
Toggle Switch
The Toggle Switch is a new control I’ve added to ControlsFX.
More details (blog posts) about the Toggle Switch control can be found here.
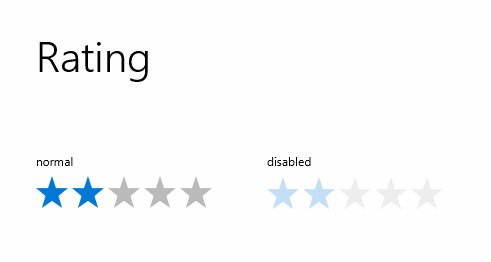
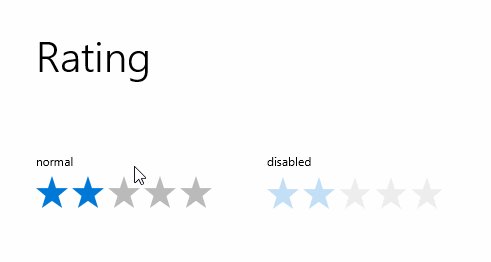
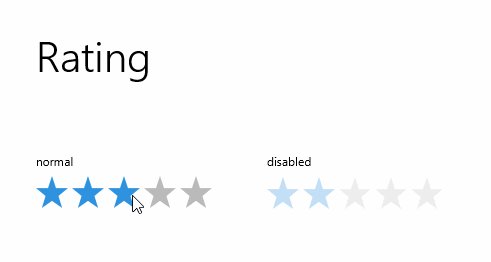
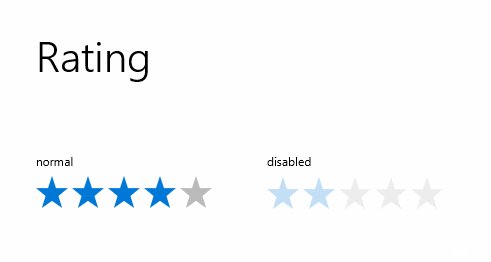
Rating
This control exists in ControlsFX.
Some of the blog posts referencing this control:
Some of the Controls available in JavaFX and Fluent Design
Slider
Some blog posts about this control:
- Fluent Design Style Slider For Java, JavaFX
- Metro Style Slider For Java (JMetro)
- Metro Style Slider For Java Update (JMetro)
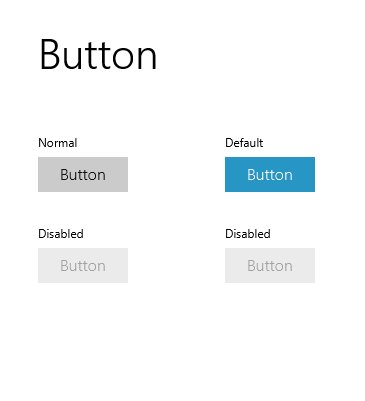
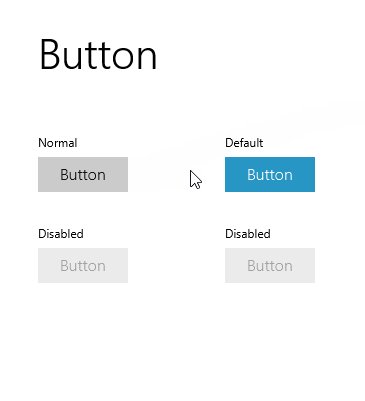
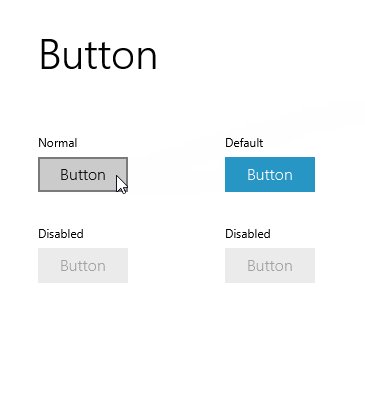
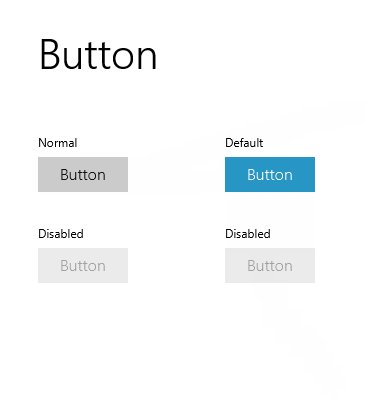
Button
Some blog posts about this control:
- Fluent Design Style Button, Toggle Button and Tooltip For Java, JavaFX
- JMetro Windows 8 Controls On Java
- Metro Style Push Button For Java (JMetro) – Revisited
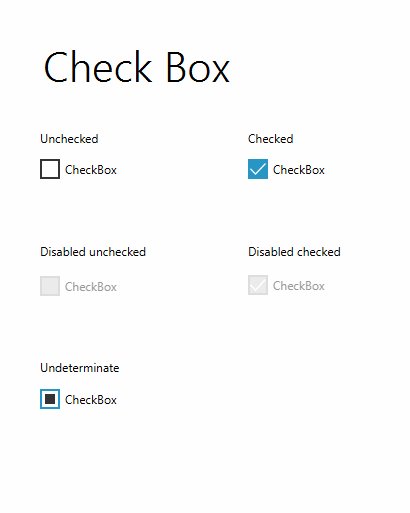
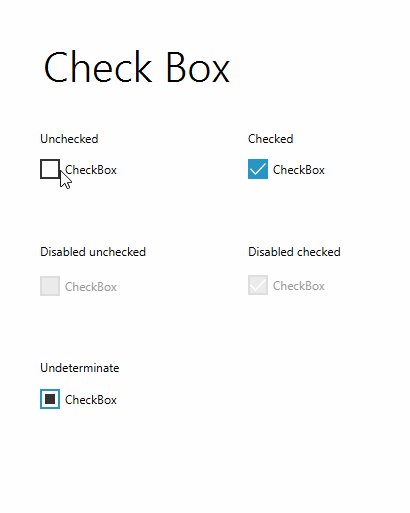
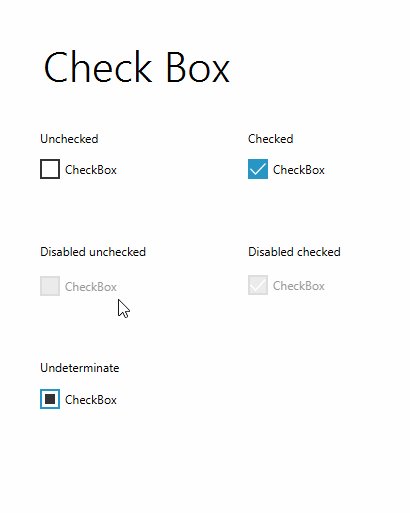
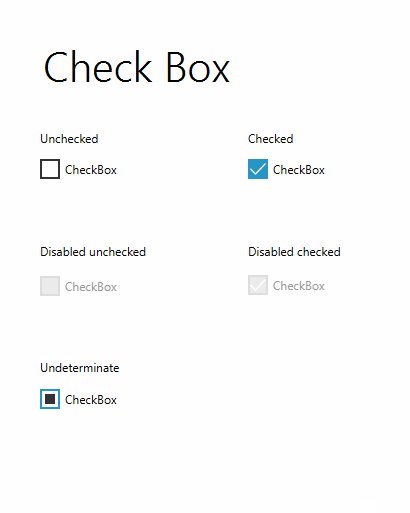
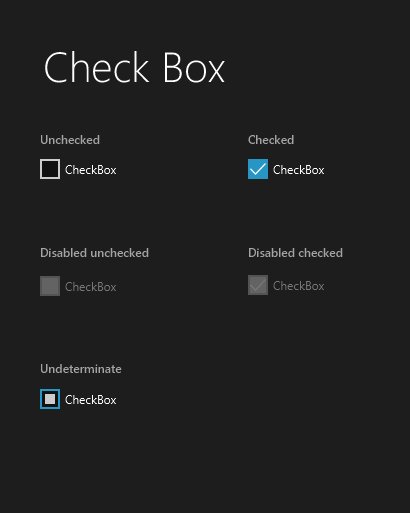
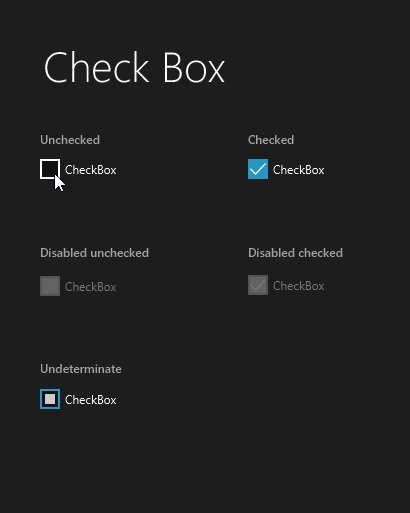
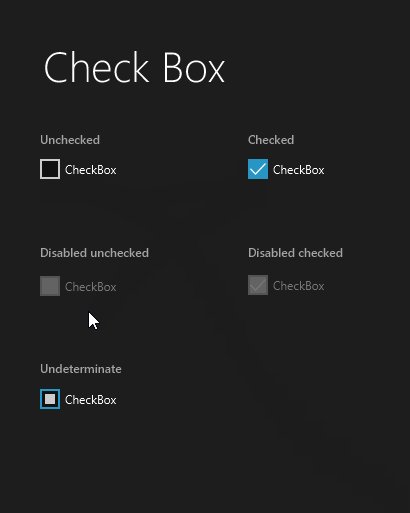
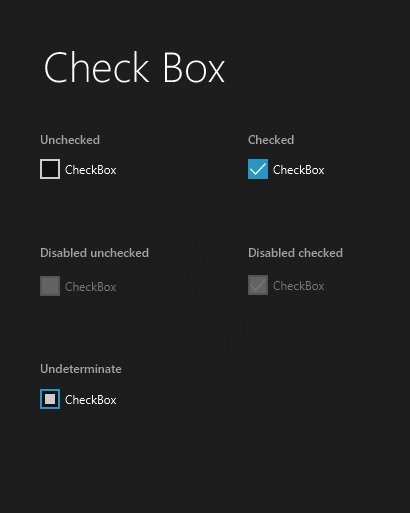
Check Box
Some blog posts about this control:
- Metro Style Check Box For Java (JMetro)
- Metro Style Check Box For Java (JMetro) – Revisited
- Fluent Design style Radio Button, Check Box, Menu and Choice Box for Java (JavaFX)
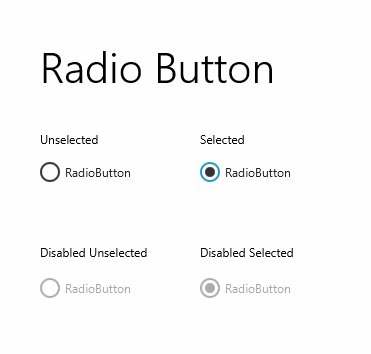
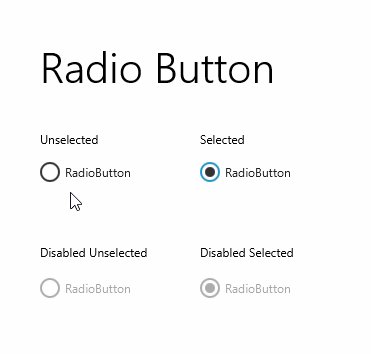
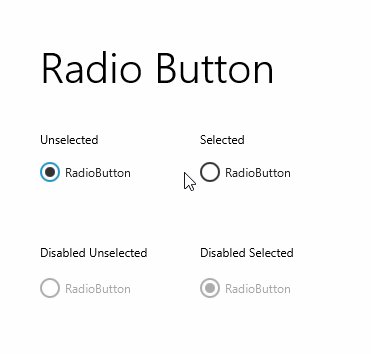
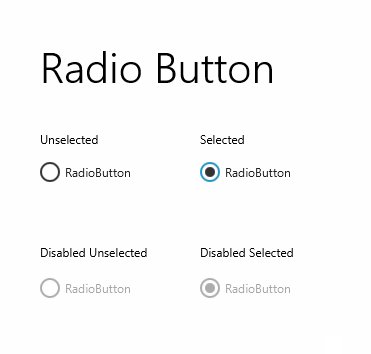
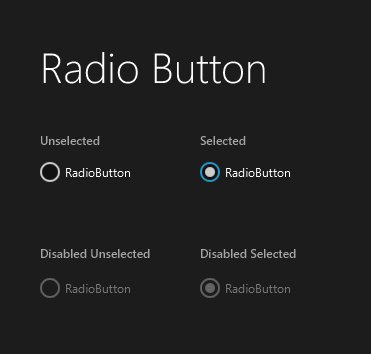
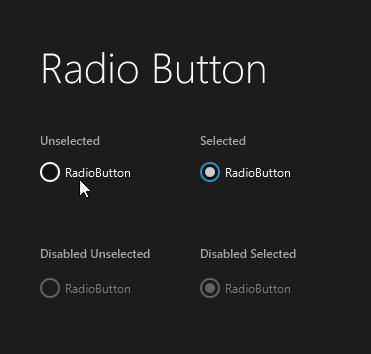
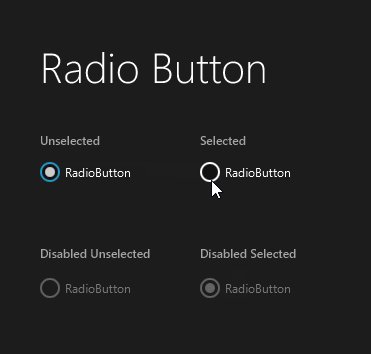
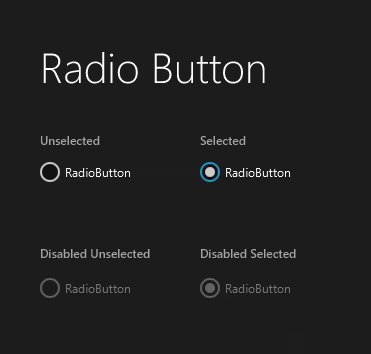
Radio Button
Some blog posts about this control:
- Metro Style Radio Button For Java (JMetro)
- Metro Style Radio Button for Java (JMetro) – Revisited
- Fluent Design style Radio Button, Check Box, Menu and Choice Box for Java (JavaFX)
Scroll Bar
Some blog posts about this control:
- Fluent Design style Combo Box and Scroll Bar for Java, JavaFX
- Metro Style Scroll Bar For Java (JMetro)
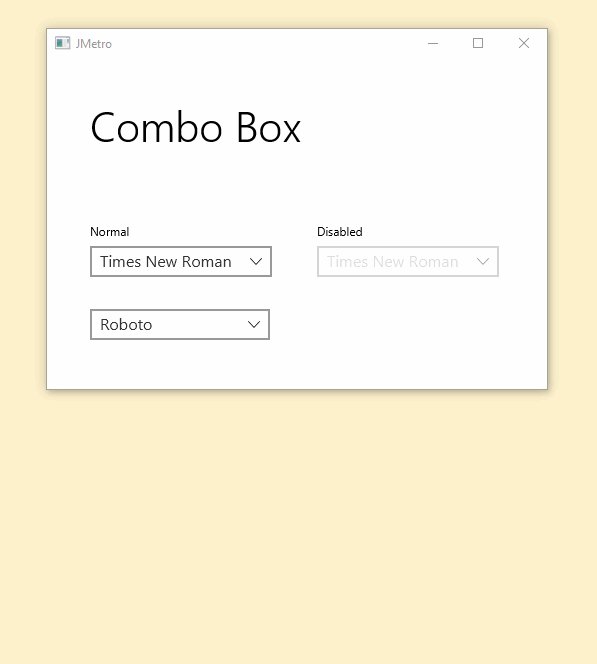
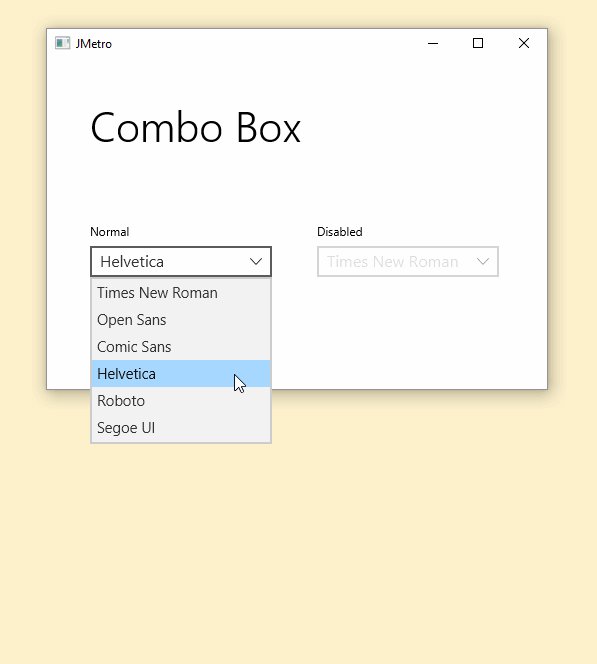
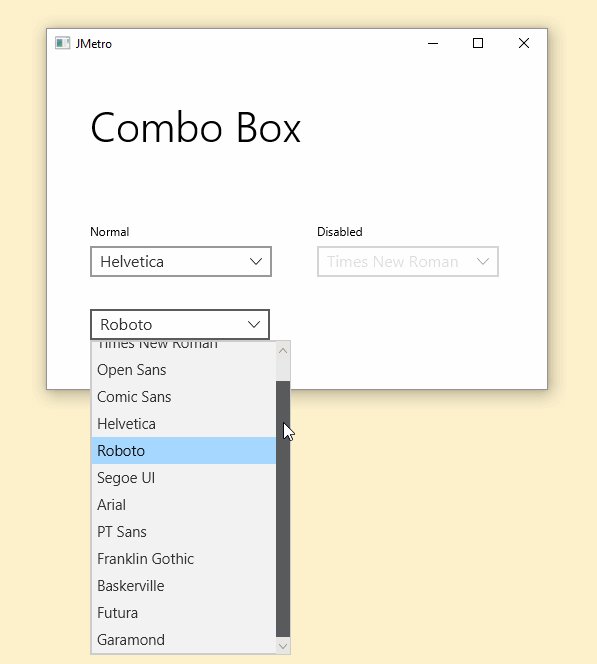
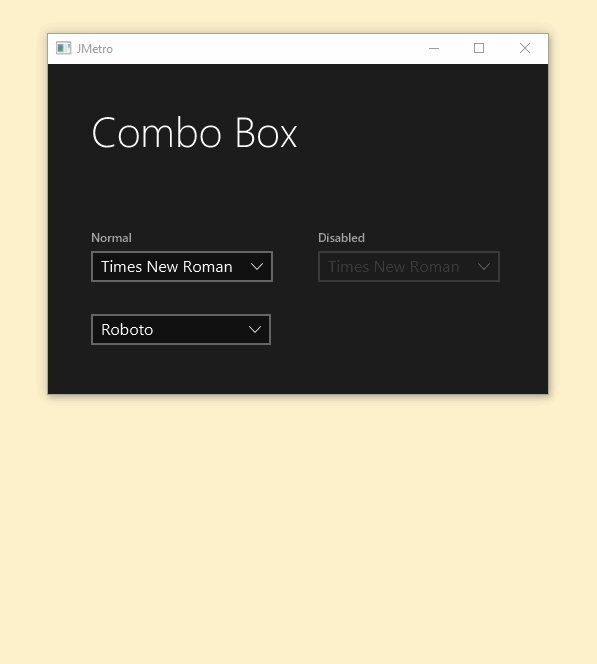
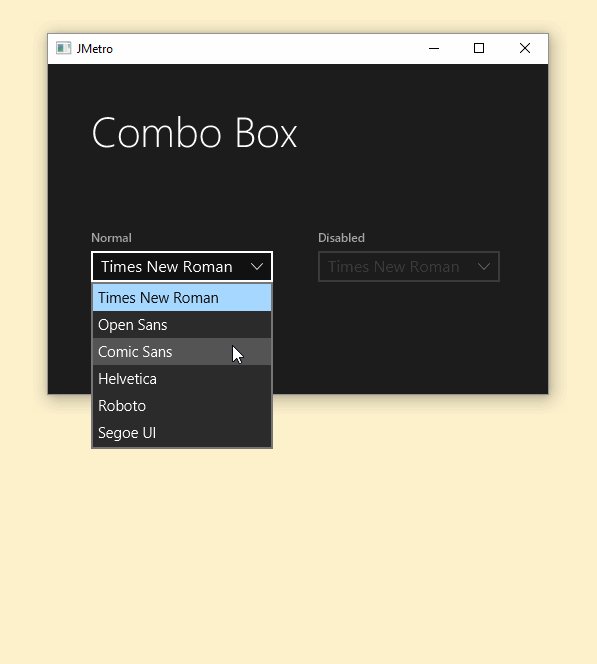
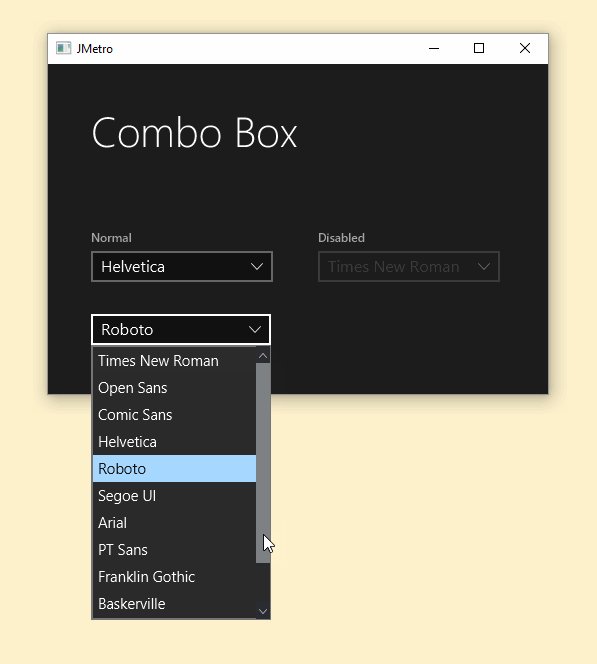
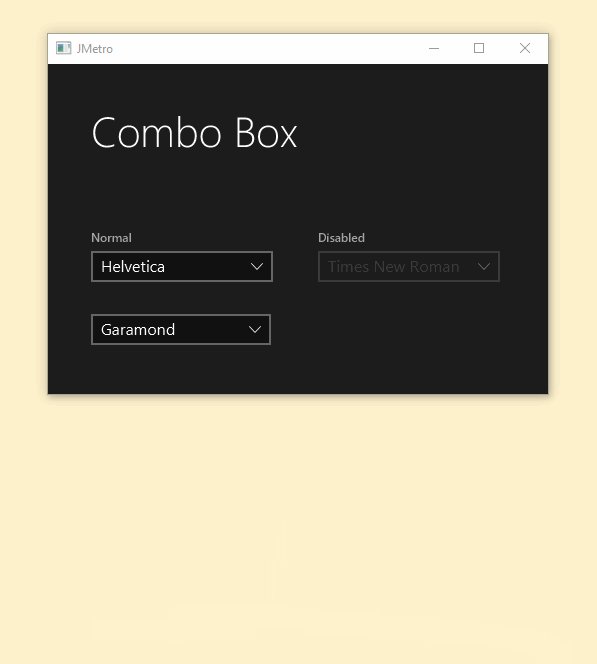
Combo Box
Some blog posts about this control:
- Fluent Design style Combo Box and Scroll Bar for Java, JavaFX
- Metro Style Combo Box for Java (JMetro)
- Metro Style Combo Box for Java (JMetro) (2)
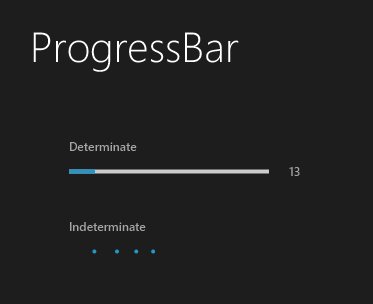
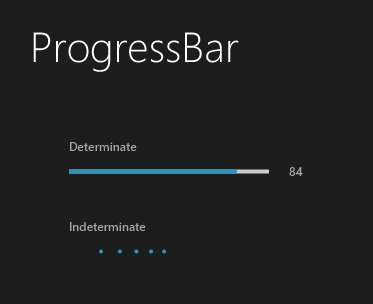
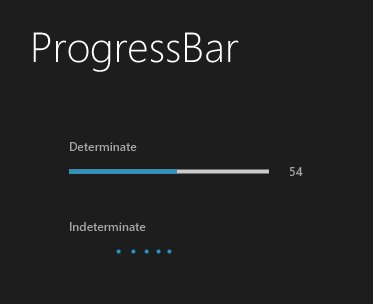
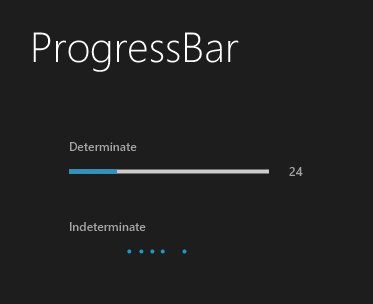
Progress Bar

Some blog posts about this control:
Some of the Controls not available in Fluent Design
These are some of the controls that are not available in the Fluent Design guidelines, but exist in JavaFX. For these controls I tried to apply what I learned from the design of the available Fluent Design controls, trying to make them live in harmony with the others.
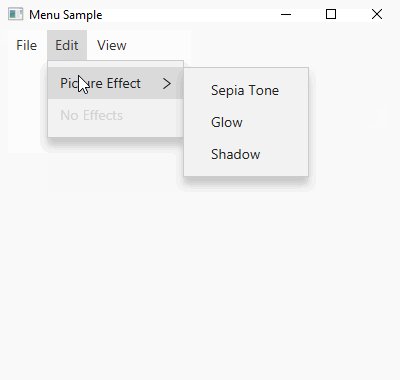
Menu
Some blog posts about this control: